-
Gesamte Inhalte
23 -
Benutzer seit
-
Letzter Besuch
Beiträge erstellt von luke
-
-
Hallo Sintbert,
danke für die schnelle Antwort. Hab mir meine Problematik nochmals genauer angesehen und mit deiner Hilfe nun auch eine Lösung gefunden. Mir hat anscheinend einfach eine andere Ansicht gefehlt um das Problem zu lösen.
Danke,
Grüße
Luke -
Hallo,
ich hätte einen kleinen Wunsch für die neuen Depots und zwar, dass es eine Möglichkeit geben soll das Depot so einzustellen, dass nur Kopien der Züge gestartet werden.
So hätte man immer den selben Fuhrpark in einem Depot und kann neue Züge nach der Vorlage im Depot spawnen lassen.Dies würde es sehr leicht ermöglichen, dass ein Fahrplan immer neu abgespielt werden kann.
Was haltet ihr von dieser Idee?
Liebe Grüße
Luke -
Soweit ich weiß ist, es bereits möglich per Netzwerk die Analge auf mehreren Geräten anzuzeigen und auch zu steuern.
Das sollte bei entsprechender Konfiguration und genügend Bandbreite auch über das Internet funktionieren.
Ich habe es momentan nur im lokalen Netzwerk versucht, aber wenn die Entsprechenden Ports freigeschalten sind sollte dies auch über das Internet funktioniern.
Hier weiß bestimmt @Neo mehr. Funktioniert das Steuern per Netzwerk auch über Internet?
MBS - Play ist eine Steuerungsapp um das gleichzeitige Spielen so angenehm wie möglich zu machen. MBS - Play kann auch über das Internet gehostet werden. Man muss sich hierbei auch selber darum kümmern, dass der WebServer Port von MBS-Play (lokalen PC) ins Internet gehostet wird, dann können andere die Steurungsapp per Internet-Browser erreichen. Diese Variante ist etwas schwierig und man sollte sich mit Netzwerktechnik etwas auskennen.
Eine andere und sichere Variante wäre eine VPN Verbindung. Hier wählen sich deine Freunde in dein virtuelles Netzwerk ein und dann verhalten sich die PC's wie wenn sie im selben lokalen Netzwerk wären. Die Steuerungsapp ist hier auch per Web-Browser erreichbar. VPN kann aber den Ping beeinflussen und so kann es sein, dass die Verbindung zu langsam ist. Eine Live Bild-Übertragung ist keine leichte Aufgabe mit wenig Latenz zu übertragen.
Das alles ist natürlich nicht sehr Nutzerfreundlich. Der Benutzer muss sich selber um das Hosten kümmern. Schöner wäre eine Lösung über einen Server, wie bei Multiplayer-Spiele, aber diese Resourcen müssen bezahlt werden. Ich weiß nicht, ob das vom MBS in Zukunft verfolgt wird!
LG
Luke
-
Hallo liebe Leute,
die App wächst und das Ergebnis nähert sich dem an wohin ich hin wollte. Eine Steuerungsapp für den direkten manuellen Betrieb.
Sehr viel Spaß macht es Rangieraufgaben mit Freunden zu lösen. Besonders hat mir die Inglenook Anlage von @Roter Brummer gefallen, welche ich verwendet habe um das Steuerpult und den Rangiermodus zu testen. In dieser Anlage können zwei Spieler eine Rangieraufgabe lösen, was Ideal für meinen Anwendungsfall ist.
Neu Funktionen- Entkupplungsgleise im Steuerpult
- Alternative Einstellungsmöglichkeit beim Schalten der Weichenelemente (direkt Schalten bei erstem Klick/Tap, anstatt öffnen eines kleinen Dialogs mit Schaltmöglichkeiten)
- Rangiermodus des Temporeglers (für das Rangieren kann der Regler umgeschalten werden, dass sich 0km/h in der Mitte der Skala befindet, somit muss die Fahrrichtung nicht extra ausgewählt werden)
- Ausklappbarer Temporegler im Steuerpult und Multi-Touch, um das Rangieren und Weichenschalten gleichzeitig zu ermöglichen
- Kamerasteuerung zur Steuerung einer Benutzerdefinierten Kamera als Freie Kamera, wie mit einem Game-Controller
Screenshots
Steuerpult:
Gleisbildstellpult für die Anlage BillerBahn #02 von @Roter Brummer , links der ausklappbarer Rangiertemporegler für einfaches Rangieren im Bahnhof
Kamerasteuerung:
Mit der Kamerasteuerung kann sich jeder Spieler seine Kamera selbständig einrichten, wenn zum Beispiel die Anlage so groß ist, dass die Anlage nicht auf einem einzelnen Bildschirm passt.
Ausblick
Folgende Funktionen sind geplant:-
Kameramodus - Satelliten Kamera
- Verfolgung eines Fahrzeuges
- umschaltbar und steuerbar in der App
- die Kamera soll um das Fahrzeuge gesteuert werden können
- In diesem Modus ändert sich sowol die Position als auch die Rotation (gebundene Rotation)
- die Kamera bleibt bei Bewegung über dem Fahrzeug.
-
Kameramodus - statische Verfolgung
- Verfolgung eines Fahrzeuges
- in Verbindung mit der Funktion der freien Kamera soll die Kamera bewegt werden können, aber die Rotation ist immer zum Fahrzeug ausgerichtet
- Signale
- Fahrstraßen Funktion
Mit den Kamera Funktionen kommen ich schon langsam an die Grenzen der MBS-Schnittstelle, hier muss man fairer weise sagen, dass so ein Anwendungsfall wahrscheinlich nicht vorgesehen war. Die Satelliten Kamera ist schwierig zu programmieren, weil eine Objekt-Position ist immer eine absolute Position ist, auch wenn das Objekt mit einem Fahrzeug verknüpft ist. Wenn die Kamera nun um ein fahrendes Fahrzeug geschwenkt werden soll, so muss ich die Position der Kamera neu setzen. Hier kommen Latenzzeiten der Netzwerkverbindung hinzu, so dass die Kamera sehr ruckelt beim Schwenken. Schön wäre, wenn man bei verknüpften Objekten eine relative Position setzen könnte, somit würde die Berrechnung vom MBS weiterlaufen und kein Ruckeln entstehen.
Release
Es ist nun auch an der Zeit sich über einen Release-Plan Gedanken zu machen.
Für diese Anwendung wird ein WebServer gestartet, welcher auf dem selben Rechner läuft auf dem MBS gestartet ist.
Schön wäre eine natlose Integration in MBS.
Die bestehende Plugin Funktion, kann ich so leider nicht verwenden, weil MBS das Programm-Verzeichnis wieder löscht.
Zentral gehostet auf einem Server, macht zurzeit keinen Sinn, weil die Ansteuerung per TCP Ports von MBS erfolgen muss.
Hier kann man aus Sicherheitsgründen keine Verbindung zwischen Zentralen-Server und PC herstellen, weil MBS den ServerSocket hostet.
Wenn jemand Interesse an den Ergebnissen hat, einfach melden.
Liebe Grüße
Luke -
Hallo Andy,
die App ist eine reine Steuerungsapp. Die App kann von meheren Geräten aus gleichzeitig bedient werden.
Nach meinen Vorstellung nach sollte man damit Lokal Vorort mit meheren Freunden/innen an einer Anlage spielen können. Die App soll so leicht bedientbar sein, dass jeder mitspielen kann.
Da alles mit Web Technologien programmiert wurde, kann man die Steuerungsapp auch über das Internet hosten. Offen bleibt, wie man das Bild der Anlage zu anderen PC's transportiert, aber da gibt es glaube ich schon Implementierungen vom MBS. Also theoretisch mit genügend Bandbreite kein Problem.
LG
Luke -
Hallo liebe Leute,
ich melde mich wieder mit guten Neuigkeiten.
Ich habe die letzten Tage jede menge Arbeit in dieses Projekt gesteckt und konnte die Engine erfolgreich austauschen.
Das Gleisbild wird nun mit Canvas/WebGL Technologie gerendert, mittels dem Game-Framework Phaser3.
Ich konnte alle Funktionen wiederherstellen.Kurzer Einblick in die Entwicklung
Was mich viel Zeit gekostet hat, war das Zeichnen der Komponenten sowie der Editor-Buttons und das Ausstatten von Funktionen wie Verschieben, Drehen, Skalieren.
Ein Screenshot am Anfang mit Phaser3:
Hier sieht man die Versuche, die Grundfunktionen zu programmieren.
Dabei habe ich vorerst nur mit einfachen Rechtecken gearbeitet, weil Texturen zu laden noch ein anderes Thema war, welches ich mir danach angesehen habe.Am meisten Aufwand war das korrekte Positionieren und das Ausrichten der Elemente, hier war um einiges mehr Aufwand nötig als mit der Standard HTML/JS Technologie. Nachdem ich mit den Low-Level Problemen zurecht gekommen war, konnte ich jede Menge Code wiederverwenden, trotzdem musste auch einiges neu geschrieben werden und vieles kam sowieso neu dazu. So auch das Laden und Zeichnen der Texturen.
Am spannendsten war der Moment, als ich das alte Szenario laden konnte, wo die alte Version am Smartphone nicht mehr richtig funktionierte. Nach langer Arbeit, gelang es mir dies nachzustellen. Texturen waren gerendert und Gleisrückmeldungen wurden angezeigt. Es waren noch viele viele Bugs enthalten, aber ich hatte mein Szenario endlich laden können. Und siehe da! Es läuft flüssig, ohne Probleme, kein Ruckeln, kein Anzeichen, dass das Smartphone überfordert wäre. Das motivierte mich natürlich alle Bugs auszubessern und alle Funktionen wiederherzustellen.
Genug Entwicklerzeugs, nun ab zur aktuellen Version!
Das Gleisbild in neuem Glanz
Das Ergebnis möchte ich euch natürlich nicht vorenthalten, aber vorerst noch zu den Neuerungen.
Zu den Neuerungen:- Editor-Grid für leichteres Arbeiten mit dem Editor
- Zoom Funktion mittels Scrollrad oder per Zoom-Gestik am Touchscreen
- Verbesserungen für das Navigieren im Gleisbild
- Verbesserungen für die Nutzung des Editors mit Maus am PC
- Gleisrückmeldungen werden beim Laden des Gleisbildes abgefragt (ohne dieser Abfrage würden die Rückmeldungen erst bei Bewegung der Züge melden)
Einblicke in die neue Version:
Das Design, hat sich nicht nennenswert verändert, die Funktionen sind gleich geblieben. Mich hat begeistert wie flüssig und gut der Editor nun funktioniert, egal ob PC oder Smartphone.
Im folgenden sieht man ein Beispiel, wie eine Weiche mit Funktionen ausgestattet wird.
Zuerst werden zwei Gleisrückmeldungen für beide Spuren der Weiche gesetzt und dann die Verknüpfung zur Weichenstellung, um die Weiche stellen zu können.

Kleine Demo
Zum Abschluss noch eine kurze Vorführung wie eine Anlage mit MBS-Play gesteuert werden kann. Im Video ist links oben eine Screenaufnahme eines Smartphones zu sehen, welches das Steuerpult mit dem Gleisbild anzeigt.
Die Geschwindigkeit der Züge wird mit einem zweiten Smartphone gesteuert, nicht im Video zu sehen.
https://www.youtube.com/watch?v=SMGHrJjzXZ8
Schöne Feiertage, liebe Grüße
Luke -
Hallo liebe Leute,
ich hatte wieder etwas Zeit an diesem Projekt weiterzuarbeiten, dabei habe ich speziell am Editor weiter programmiert und habe nun eine gute und eine schlechte Nachricht
Die gute Nachricht ist, dass ich folgende Punkte umgesetzt habe:- Event für Gleisrückmeldung
- Event bei Änderung einer Weichenstellung
- Action für das Ändern der Weichenstellung
- Speichern und Laden des Gleisbildes
Somit ist es bereits möglich sinnvolle Gleisbilder mit Geraden, Kurven, Kreuzungen und Weichen zu bauen und diese auch zu verwenden. Alle Gleiselement zeigen die Gleisrückmeldungen an, die Weichenelemente zeigen die aktuellen Weichenstellungen an und Weichen können bereits über die Weichenelemente gestellt werden.
Die schlechte Nachricht ist, dass ich den Editor versucht habe mit üblichen Web/HTML/SVG Bausteinen zu entwickeln. Ich war mir beim Start schon unsicher, ob es eine gute Idee ist einen Editor mit HTML und SVG zu bauen und habe mir schon gedacht, dass dies den Browser und seinen DOM an die Grenzen bringen wird.
Diese Methode war aber sehr verlockend, weil HTML Elemente bereits viele Funktionen mit sich bringen.
Also habe ich versucht mit dem Frontend-Framework Angular den Editor zu bauen, was dann auch funktionierte. Nur sind dann meine Befürchtungen Realität geworden und habe bemerkt, dass ein durchschnittliches Smartphone ein komplexes Gleisbild mit Events und Actions wegen der Rechenleistung nicht darstellen kann.
Zuerst dachte ich, dass es am Framework Angular liegt und man nur optimieren müsste oder man vielleicht ein anderes Framework wie React oder Vue verwenden könnte, welche als schneller bezeichnet werden, aber die Nachforschungen zeigten, dass es eindeutig am enorm gewachsenen Browser DOM liegt und der Browser am Smartphone nicht mehr schnell genug damit umgehen kann.
Somit war mir klar, dass ich meine App auf diesen Weg nicht sinnvoll auf einem Smartphone zum Laufen bekommen würde.
Es muss die Engine gewechselt werden, trotzdem soll das Ziel weiterhin eine WebApp sein. Damit fällt Native Programmierung weg.
Deshalb habe ich mich für die Lösung Canvas/WebGL entschieden und so das Rendern der Elemente selber zu übernehmen.
Damit sollte es kein Problem sein tausende Gleiselemente zu erstellen.
Jetzt versuche ich das Rendern des Gleisbildes mit dem (HTML5)WebGame-Framework Phaser3 zu entwickeln, was mich natürlich auf neue Herausforderungen stoßen lässt.
Phaser3 ist ein Framework welches die Canvas/WebGL Technologie verwendet.
Dies bedeutet auch, dass ich mit dem Editor fast von vorne Anfangen kann und sich die Entwicklung noch verzögern wird.
Ich bin optimistisch und bleibe trotzdem dran.
Für Interessenten kann ich gerne Screenshots der alten Version teilen, welche zwar funktioniert, aber nicht geeignet ist für Smartphones.
Sobald neue Ergebnisse mit der neuen Engine vorhanden sind werde ich Screenshots davon teilen.
Liebe Grüße,
Luke
-
Die Schnittstelle von ModellbahnStudio liefert leider keine eindeutige technische ID und somit ist die Verknüpfung abhängig vom Namen des Fahrzeugs, welchen man im Studio vergeben kann. Wenn du deine Triebköpfe in ICE1 und ICE2 benennst, kannst du sie in MBS-Play hinzufügen.
Einer der größten Nachteile ist auch das nachträgliche Umbennen. Damit geht leider die Verknüpfung kaputt und man muss das Fahrzeug in MBS-Play neu anlegen.
LG Luke
-
Hallo Seimen,
Ich weiß nicht ob das verlinken zu Cloud Speichern ein Forum Verstoß bedeutet, bessert mich aus, aber dann nutzt doch einfach die BigPlayer der Cloud Lösungen um deine Datei zu übertragen, wenn es für dich auch keine Problem darstellt. (Google Drive, OneDrive, DropBox, etc.)
WeTransfer kann ich empfehlen als Lösung für die Dateiübertragung. Die Dateien stehen 1 Woche zum Download bereit, eben nur für die Übertragung. Sei dir bewusst, dass dies ebenso ein Cloud Speicher ist. Du kannst entweder eine Mail von WeTransfer versenden oder einen Download-Link generieren lassen. Das müsstest vor dem Upload einstellen.
WeTransfer ist nicht für sensible Daten geeignet, aber trotzdem ein seriöser Anbieter.
https://wetransfer.com
Grüße,
Luke
P.S.: Die Mail Funktion von WeTransfer sendet die Mail unverschlüsselt und speichert die Datei am Server unverschlüsselt.
Sollten diese Links im Forum nicht erwünscht sein, dann sende eine Privat-Nachricht oder eine Mail. -
Hallo Leute,
Entschuldig bitte das öffnen eines weiteren Threads, aber damit der Haupt-Thread für allgemeine Informationen frei bleibt und man mit Privat-Nachrichten keine Bilder senden kann, gibt es nun den "Fragen und Diskussion" Thread.
Grüße,
Lukas -
Hallo Leute,
für jene die es geschafft haben die App zu installieren habe ich hier ein kleines Tutorial.
Erste Schritte
Sorge dafür, dass deine Anlage in MBS geöffnet ist.
Du siehst eine erfolgreiche Verbindung daran, dass der Anlagen-Namen auf der Home Seite angezeigt wird.
Der erste Schritt ist es deine Loks in den Lokschuppen hinzuzufügen.
Navigiere zum Lokschuppen und klicke auf "Verwalten".
Klicke auf "Hinzufügen" um deine Lok in den Lokschuppen aufzunehmen

Du siehst nun eine Liste deiner Loks aus MBS. Wähle deine Fahrzeuge und Klicke auf "+"

Nun erscheint die Lok im Lokschuppen.
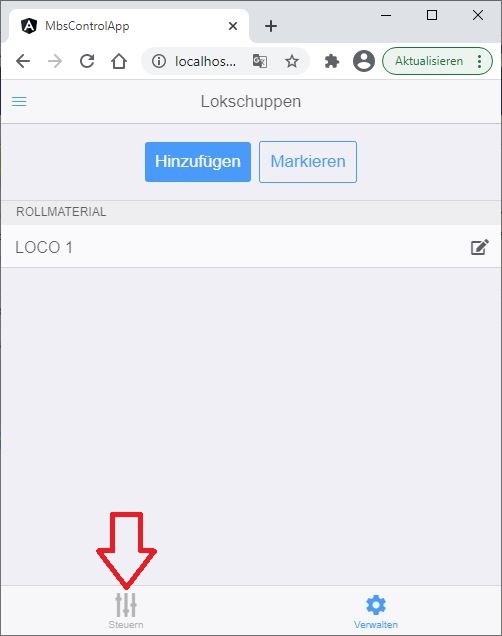
Um nun die Lok zu steuern klicke auf "Steuern"

Wähle deine Lok die du steuern möchtest. Mit der Schaltfläche rechts oben "🠔" kann eine Lok gewählt werden. Klicke darauf und es öffnet sich deine Lok Auswahl.
Klicke auf eine Lok und schließe die Lok Auswahl wieder mit der Schaltfläche "➞"

Du kannst nun mit dem roten Dreieck die Geschwindigkeit der Lok regeln. Schiebe den Regler nach oben und prüfe ob sich deine Lok in MBS bewegt.
Fahrzeug Schnellzugriff
Die Fahrzeug Auswahl, welche man mit dem Pfeil rechts oben öffnen kann ist zwar praktisch, da man hier alle Loks vom Lokschuppen einsehen kann, aber um am selben Gerät mehrere Loks einfach steuern zu können ist das Umschalten zwischen Loks bei einem prall gefüllten Lokschuppen etwas mühsam.
Hierfür gibt es 4 "Fahrzeug Schnellzugriff" Buttons, welche mit Fahrzeuge belegt werden können.
Öffne die Fahrzeug Auswahl
Drücke nun lange auf eine Lok deiner Wahl bis sich ein weiteres Fenster öffnet.
In dem neuen Dialog könnt ihr das Fahrzeug zum "Schnellzugriff" zuweisen. Wählt eine der 4 Schaltflächen.
Nun könnt ihr die Lok im Schnellzugriff auswählen.
-
Hallo Neo,
danke für dein Verständnis. Ich halte dich auf dem Laufenden.
Eine Lösung in Verbindung mit dem Studio wäre für die Nutzer das einfachste. Ich kann dir jederzeit Auskunft über den Code geben und was die Anwendung benötigt für eine nahtlose Integration ins Studio.
Freu mich schon auf die neue überarbeitete Schnittstelle.
Grüße und frohes Schaffen,
Lukas
-
Hallo Neo,
der "MBS Play" Node.js Server wandelt mir die Steuerbefehle der TCP/SOCKETs von MBS in HTTP/Websockets um. Genau was du beschrieben hast mache ich bereits.Das hosten einer allgemeinen Website finde ich eine spannende Lösung und kann für eine Release Version überlegt werden.
Da bleiben noch einige Fragen offen und es muss noch einiges durchdacht werden.
Die Umwandlung von TCP/SOCKETs auf Websockets müsste trotzdem am Rechner wo MBS läuft erfolgen.
Die schönste Lösung wäre wenn MBS selbst einen Web Server lokal startet und eine Websocket-Schnittstelle bereitstellt, dann müsste man gar keine Software zusätzlich installieren.Kurze Erklärung:
"MBS Play" startet zurzeit einen Web Server, den man von mehreren Geräten im Netzwerk erreichen kann. Der Server wandelt die TCP/SOCKETs in Websockets um, stellt die Angular Web Anwendung über HTTP Port zu Verfügung und kümmert sich um die Speicherung der Daten mittels Embedded-Datenbank.
Bitte versteht mich nicht falsch:
Ich weiß, dass man die Installation vereinfachen kann und ich kenne auch mittel und Wege wie ich dies erreichen kann. Je nachdem welchen Release Weg ich wählen würde, würde mich das zwischen 3 Tagen und mehreren Wochen an Arbeit kosten. So weit ist das Projekt noch nicht. Deshalb suche ich Tester und keine User. Leute denen das Projekt am Herzen liegt und die das Projekt mit Ideen bereichern, bis man die Arbeit für jedermann bereitstellen kann.
Es ist noch jede menge Arbeit und ich möchte euch gerne beim Entstehungsprozess mitwirken lassen. Sei es mit Testen, Ideen und Feedback oder wer möchte auch mit programmieren. Ich freu mich für jegliche Hilfestellung.
Ich möchte das Projekt nicht so schnell wie möglich releasen (an den Mann bringen) sondern ordentliche Arbeit leisten, damit man Freude daran hat. Ich zwinge niemanden sich bei GitLab zu registrieren.
Mir ist vorerst leider keine bessere Möglichkeit als Git für eine schnelle Test-Phase eingefallen, wo man automatisiert neue Updates abrufen kann. Ich könnte auch den Code mit DropBox teilen, dann müsste man DropBox und Node.js installieren.
Danke
Liebe Grüße,
Lukas
-
Hallo Andy,
schön dich kennenzulernen. Der Chrome Browser ist nur meine Empfehlung, wichtig ist nur ein moderner und aktueller Browser. Mit dem Firefox funktioniert es ebenso.
GitLab ist ein vollkommen kostenloser und vertrauenswürdiger Anbieter wie GitHub. Euch werden hier keinerlei Kosten erwarten. Das Preis-Modell ist für bestimmte Produkte. Es funktioniert z. B. wie bei Google. Der Account ist völlig kostenlos und man kann die Produkte kostenlos verwenden. Google bietet aber auch für einen bestimmten Preis mehr Speicherplatz, etc.
Ich verwende GitLab um das Projekt zu teilen. Ich arbeite hart an dem Projekt und habe bereits mehr als 150h investiert. Ich teile gerne meinen Code.
Das Projekt hat noch keinen Release und ist zurzeit nur für Tester zugänglich. Dazu wird ein GitLab Account benötigt, damit ich euch das Projekt freigeben kann.
Wenn ihr Hilfe braucht dann meldet euch einfach bei mir.
LG Lukas
P.S.: Mit der Express Version von Visual Studio installiert man sich oftmals mehrere Gigabyte. Das wird für dieses Projekt nicht gebraucht. NodeJS benötigt ein paar Megabyte und ist schnell installiert. Git wird nur verwendet um den Code zu teilen. Ich könnte euch den Code auch in einer ZIP Datei senden, aber mittels Git könnt ihr euch mit einem Klick neue Updates von "MBS Play" holen.
Zu deiner Frage was CI/CD ist:
CI/CD steht für Continuous Integration und Continuous Delivery. Das ist eine automaisierte Pipeline um neue Versionen schnellstmöglich aus einer Entwicklung zu den Testern und schlussendlich in Produktion zu bringen und das am laufenden Band. Alle große Firmen arbeiten damit. Für unser kleines "MBS-Play"-Projekt nicht notwendig. Eine Pipeline benötigt viel Rechenaufwand und man kann die Server von GitLab nutzen um dies zu erledigen, was mit CI/CD minutes gemessen wird. Dafür bezahlt man dann auch, wenn man diesen Dienst nutzt.
-
Hallo Leute,
für die Pre-Alpha wird die Installation von "MBS Play" mit der "MBS Play - Installationsanleitung 0.0.1.pdf" erfolgen.
Wenn es Probleme gibt helfe ich natürlich gerne. Einfach bei mir melden!Da es sich zurzeit noch um eine Pre-alpha handelt, müssen für "MBS Play" folgende Programme installiert sein:
Git und NodeJS
Die Installation beider Programme erfordert, lediglich das Klicken auf die "Next" Schaltfläche, bis der Installationsprozess startet.
Danach könnt ihr "MBS Play" mit nur einem Klick installieren.
Alle Einzelschritte für die Installation von Git, NodeJS und "MBS Play" sind in der Anleitung enthalten.Git könnt ihr hier herunterladen:
https://git-scm.com/downloadsNodeJS könnt ihr hier herunterladen:
https://nodejs.org/en/download/Für die Pre-alpha wird ein Account bei GitLab benötigt. GitLab ist für unsere Verwendung vollkommen kostenlos. Du kannst dich hier bei GitLab registrieren:
https://gitlab.com/users/sign_inWenn du dich registriert hast, sende mir bitte deinen GitLab Usernamen im MBS Forum, damit ich dir das Projekt freigeben kann. Die Pre-alpha ist eine geschlossene Test-Version für alle Interessierte, die mithelfen möchten.
Bitte beachtet, dass es sich um eine Pre-alpha handelt. Ich habe die Installation vollautomatisiert und versucht so einfach wie möglich zu gestaltet, aber zurzeit müssen die beiden Entwicklungswerkzeuge Git und NodeJS manuell installieren werden. Wenn ihr Hilfe bei der Installation benötigt könnt ihr euch jederzeit bei mir melden.Nach der Pre-alpha folgt die volle Alpha Phase und anschließend die Beta Phase
Bei der ersten vollen Alpha Version, wird auch der Installationsprozess deutlich vereinfacht werden. Dann wird es nicht mehr notwendig sein Git und NodeJS zu installieren.
Ich hoffe, euch gelingt die Installation!
Grüße,
Lukas
-
MBS Play – geschlossene Pre-alpha
Gute Nachrichten!
MBS Play startet in die geschlossene Pre-alpha.Eine Anleitung und die Installationsdatei findet ihr hier zum Downloaden.
Anleitung:
MBS Play – Installationsanleitung 0.0.1.pdfInstallationsdatei:
MBS Play 0.0.1.zip
Möchtest du bei der Pre Alpha mit testen und spielen?
Interessierst du dich für MBS Play! Möchtest du die App ausprobieren, dann melde dich Einfach bei mir per Privat-Nachricht. -
Am 9.9.2020 um 17:10 schrieb C.Fuchs:
Hallo zusammen,
auf Andy´s Aufforderung hin werde ich mal eine Idee zur Android Schnittstelle äußern. Wenn es möglich ist würde ich mir da einen Multiplayermodus für zu Hause wünschen, das stelle ich mir so vor: In V6 ist es ja möglich die verschiedenen Kamerapositionen gleichzeitig in verschiedenen Fenstern auf meinen Computer zu öffnen, also wohl auch auf verschiedenen Bildschirmen. Wenn es jetzt möglich wäre das einer zB. per Tablet den Fahrdienstleiter macht und mehrere seiner Freunde zB per Handy die Lokführer, könnte man mit mehreren Leuten gleichzeitig auf einer Anlage Spielen. Somit wäre dieses ja dann ein Multiplayer.
Im Fazit müsste es dann aber Möglich sein mehrere Android Geräte mit den Computer zu verbinden und jeden Gerät eine explizite Funktion zuzuweisen, Also zB Stellwerk, Lok usw..
Ist jetzt erstmal nur so eine Idee, aber es wäre zB. eine Alternative zu einen PS4 Abend, anstatt auf der Playse zu Zocken fährt man einige Runden auf der neuesten MBS-Anlage von einen.
HG
C.Fuchs
Genau dieses Projekt programmiere ich gerade

LG Luke -
Hallo Götz,
danke für deine Initiative, du bist der Erste der sich bei mir meldet.
Ich kann immer Hilfe gebrauchen. Wenn es Leute gibt die mir Feedback geben und wenn das Programm verwendet wird, motiviert es mich noch mehr daran weiterzuarbeiten.
Ich habe in letzter Zeit nur etwas weitergearbeitet, leider nicht mehr so viel wie vor ein paar Wochen.
Man kann nun Buttons mit Actions ausstatten und es gibt einen View-Modus im Editor.
Aktuell gibt es nur eine Action und zwar jene um Weichen zu stellen. Weitere Actions werden folgen.
Es fehlt noch einiges damit man die Steuerpulte verwenden kann.
Ich verfolge gerade das Ziel Actions und Events soweit zu programmieren, damit man Weichen und einfache Gleise sinnvoll einsetzen kann. Deshalb werden weitere Action Funktionen zurzeit vernachlässigt und die Event Funktion programmiert
Folgenden Use Case möchte ich erreichen:Eine Weiche soll alle Standard Funktionen abdecken, darunter ist enthalten:
- Action zuweisen zum Schalten einer Weichenstellung (bereits bei Buttons möglich)
- Event zuweisen zum Auslesen eine Weichenstellung (wenn sich die Weichenstellung in MBS ändert, soll dies auch sofort am Steuerelement sichtbar sein)
- Event zuweisen für ZugAufGleis Rückmeldung
Das Konzept Events in der App abzubilden ist noch nicht ganz ausgereift. Es ist schwer alle unterschiedlichen Events mit UI-Elementen abzubilden, weil es so viele Möglichkeiten gibt.
Folgende Features sind in Umsetzung und Planung:
-
weitere Actions hinzufügen.
- man kann zurzeit nur Weichen ansteuern. Das Konzept und der Code ist vorhanden und muss nur noch erweitert werden.
-
Steuerelemente mit Events ausstatten
- das Event Konzept muss noch überarbeitet und entwickelt werden. Teilweise umgesetzt
-
speichern der Steuerpulte
- der Speicher-Prozess soll bei jeder Änderung im Hintergrund geschehen, ich habe dabei noch kein Konzept oder technische Analyse erarbeitet. Das Speichern bei jeder Änderung stellt eine gewisse Herausforderungen dar. Natürlich werde ich mir vorhandene Konzepte ansehen.
- abrufen und darstellen der gespeicherten Steuerpulte.
Wie üblich ein paar Einblicke:


Die nächsten Schritte werden Vorbereitungen für das Ausrollen an die Tester sein.
-
Die wichtigsten Funktionen welche jetzt schon Spaß
 machen, nochmals durchchecken, damit ihr auch gut spielen könnt.
machen, nochmals durchchecken, damit ihr auch gut spielen könnt.
- Code in ein zentrales Git Repository hochladen
- Installationsanleitung schreiben
Es handelt sich um eine NodeJS Anwendung. Die Anwendung startet einen Webserver, welcher lokal im Netzwerk von mehreren Geräten erreicht werden kann.
Zurzeit wird die App für mobile Geräte optimiert. Optimierungen wie Shortcuts oder ähnliches für die Desktopnutzung werden im späteren Verlauf des Projektes realisiert. Dies bedeutet nicht, dass die App schon jetzt mit dem PC verwendet werden kann.
Für alle Interessenten werde ich das Git Repo freigeben um den Source Code einzusehen und um die App zu testen.
Ich kann mir durchaus vorstellen den Code für alle einsehbar zu machen, aber bislang ist einfach zu wenig Interesse an dem Projekt.@Schoki Ich werde dir den Zugriff auf das Git Repo (Source Code) per Privatnachricht senden.
Die Installationsanleitung werde ich hier verfassen.
Tester gesucht!
Bis jetzt ist dieses Projekt ausschließlich aus Eigeninteresse gewachsen. Ich werde das Projekt für mich auf jeden Fall weiterentwickeln. Jegliches Feedback motiviert mich dieses Projekt nicht nur für mich umzusetzen sondern auch für Leute die ebenso Freude daran haben.
Bei Interesse einfach bei mir per Privatnachricht oder hier melden.
Schöne Woche,
LGLukas
-
Hallo liebe Leute,
ich habe wieder weitere Neuigkeiten zur App.
Der Editor hat seine Grundfunktionen erhalten und wird in nächster Zeit nicht mehr verändert. Im späteren Verlauf des Projektes werden die Funktionen eventuell noch angepasst oder weitere Funktionen hinzugefügt, um die Usability zu erhöhen.
Ist-StandIch habe versucht die wichtigsten Funktionen umzusetzen.
Der Editor besitzt für den User nun folgende Features:
- Steuerelement Katalog
- hinzufügen der Elemente auf dem Editor Raster
- entfernen der Elemente auf dem Editor Raster
- verschieben der Elemente auf dem Editor Raster
- drehen in 90° Schritten der Elemente auf dem Editor Raster
- Größe eines Elements ändern, durch ziehen am Eck des Elementes
- selektieren einzelner Elemente
- selektieren mehrerer Elemente mittels ziehen eines Rechtecks
- verschieben einer Mehrfachselektion
- Eigenschaftenbereich zum ändern der Eigenschaften eines Elements
- Rückgängig und Wiederherstellen Funktion für alle Editor Befehle
Nächste Schritte
In den nächsten Schritten werde ich hauptsächlich weitere Steuerelemente hinzufügen.
Nächste Schritte beim Editor:-
weitere Elemente erstellen
- Weichen
- Signale
-
Elemente mit Funktionen ausstatten
- MBS Events
- MBS Kommandos
-
Elemente mit weiteren Eigenschaften ausstatten
- Farbe von Buttons
- Schriftgröße von Buttons
- Action eines Buttons
- Signal und Weichen Eigenschaften
- etc...
- View Modus im Editor (um das Steuerpult direkt zu testen)
- Steuerpult speichern (eventuell Autosave, ansonsten klassisches Speichern)
- Steuerpult in den Editor Laden
Nächste Schritte in der App:
-
Eine eigene Seite um Steuerpulte zu verwalten (Es soll möglich sein, mehrere Steuerpulte anzulegen)
- hinzufügen
- bearbeiten (öffnet den neuen Editor)
- entfernen
-
Eine eigene Seite um Steuerpulte zu verwenden
- View Modus für Steuerpulte
- umschalten zwischen den Steuerpulten
Einblicke:
Wie üblich, ein paar Screenshots
Tester gesucht!
Die App wächst mit ihren Funktionen und die manuellen Tests werden immer länger. Ich möchte natürlich die Zeit in die Entwicklung stecken um einen schnelleren Fortschritt zu erreichen. Außerdem ist Feedback wichtig um die Benutzerfreundlichkeit zu erhöhen. Die Tester können natürlich neue Ideen für die App einbringen.
Das Testen muss keinem Konzept folgen, einfach alles ausprobieren. Im laufe der Zeit werden auch immer mehr Funktionen verwendbar sein.
Je mehr Leute desto besser.
Danke im Voraus!
Liebe Grüße und schönes Wochenende,
Lukas
-
Hallo liebe Leute,
ich hatte etwas Zeit an der App weiterzuarbeiten und habe mit dem Editor angefangen.
Der Editor steckt noch in den Kinderschuhen und das Design sowie das Layout wird vermutlich noch sehr oft geändert werden.
Kurze Entwickler Anekdote:
Damit man auf einem sehr kleinen Bildschirm, wie bei Smartphones der Fall, so viele Informationen und Schnick-Schnack wie möglich unterbringen kann, aber dabei die Übersicht nicht zerstört, müssen Komponenten in der App immer wieder reorganisiert und neu platziert werden. Dabei reichen oft kleine Neuerungen aus, dass ein großer Abschnitt neu angeordnet und untergeordnet werden muss.Folgende Features habe ich für den Editor bereits entwickelt:
- Steuerelement Katalog (Elemente werden laufend weiterentwickelt und hinzugefügt)
- Grundfunktion von Steuerelementprofilen
- Einfaches Button Element (ohne Funktion)
- Einfaches Standard Gleisbild Element (ohne Funktion)
- hinzufügen von Elementen auf dem Editor Raster
- verschieben von Elementen auf dem Editor Raster
- Größe eines Elements ändern, durch ziehen am Eck des Elementes
- Möglichkeit zur Skalierung der Elemente (wichtig für eine Zoom Funktion des gesamten Gleisbildes)
Leider sind die Steuerelemente noch ohne Funktion und das wird auch noch eine weile so bleiben, weil der Editor noch einige Grundfunktionen benötigt.
Es steht noch einiges an Arbeit an.
Folgende Features werden als nächstes umgesetzt:- drehen der Elemente in 90° Schritten
- Elemente selektierbar machen
- Elemente mittels ziehen eines Rechteckes selektieren
- Selektierte Elemente verschieben
- ein aufklappbarer Bereich zum ändern der Eigenschaften eines selektierten Elementes
Weitere geplante Features für den Editor (niedrige Priorisierung):
- duplizieren von selektierten Elementen
- Zoom Funktion für den Editor und des gesamten Gleisbildes
Wenn die Entwicklung der Grundfunktionen des Editors fertig sind, werden nacheinander Steuerelemente hinzugefügt und mit Funktionen ausgestattet.
Funktionen werden über die Eigenschaften des Elementes konfiguriert und somit mit MBS Objekten verknüpft.
Einblicke in die Entwicklung:Liebe Grüße und schönes Wochenende,
Lukas
-
Hallo Neo,
schön dich kennenzulernen!
Mich begeistern das Projekt Studio sehr und ich finde die Perfektion und die Liebe zum Detail bemerkenswert. Das Programm läuft so stabil, es macht einfach Spaß damit zu arbeiten. Sehr lobenswert finde ich die Vorgehensweise das Programm mit der Community wachsen zu lassen. Es ist schön zu sehen, dass Schnittstellen und Importmöglichkeiten mit geplant werden.
Grüße,
Lukas
-
Hallo liebe Leute,
ich bin erst seit kurzem begeisterter MBS Fan und hab sofort das Potential entdeckt. Dabei ist mir die externe Schnittstelle ins Auge gefallen und ich hab mich etwas damit beschäftigt.
Schlussendlich hatte ich eine Idee zu einer App mit der man in den Live Betrieb von MBS eingreifen kann.
Die App soll hauptsächlich für manuelle und halb/automatisierte Anlagen optimiert werden. Bedeutet, dass der Spaß am manuellen Fahren und Schalten im Vordergrund stehen soll. Dabei sollen mehrere Personen mit dieser App an einer Anlage gleichzeitig spielen können.
Zurzeit besteht die App aus:- Rollmaterial Manager (Hinzufügen, Entfernen und Verwalten von Fahrzeug-Profilen)
- Fahrzeug Controller (Steuern eines Fahrzeuges mittels Schieberegler, Schnellzugriff auf vier ausgewählte Fahrzeuge, Auswahl des Fahrzeuges aus allen Fahrzeug-Profilen)
- Console zur manuellen Abfrage der externen Schnittstelle von MBS
Folgende Features sind geplant:
-
Drag n Drop In-App Editor für Steuerelemente (Buttons, Schieberegler, Gleisbildobjekte, offen für weitere Ideen)
- damit sollen Weichen, Signale und Steuerobjekte gesteuert werden
- Steuerung für Kameras
- Editor für Automatisierungen (niedrige Priorisierung, offen für weitere Ideen)
Einblicke in die App
Ich weiß leider nicht, ob jemand ein ähnliches Projekt macht, aber wenn Ihr Interesse habt, bin ich für jegliche Ideen und Vorschläge offen.
Je nach Nachfrage, kann ich gerne hier im Forum die Entwicklung dokumentieren.
Wenn genügend Interesse besteht wird dieses Projekt öffentlich released, ansonsten sende ich die Releases an alle Interessenten, Helfern und Ideenbringer.
Liebe Grüße
Lukas



.thumb.jpg.d578384d884003c4c41980eb640a2ca9.jpg)










MBS - Play | App für Smartphones und Tablets
in Erweiterungen (Plugins)
Geschrieben · Bearbeitet von luke
Hallo liebe Leute,
nach langer Zeit habe ich wieder mal an diesem Projekt weitergearbeitet.
Damit nun auch das Projekt für alle zugänglich wird habe ich eine Alpha Release Version angefertigt.
Es handelt sich um ein 3D Modellbahn Studio Plugin und kann über die Plugin-Importfunktion im Studio installiert werden.
MBS Play - Alpha Release
Name: MBS Play
Dateiname: MBS-Play-0.0.1-alpha.mbpl
Version: 0.0.1-alpha
Download
Freu mich auf Feedback, viel Spaß beim Ausprobieren , liebe Grüße
, liebe Grüße
Luke
PS.: Hab in dieser Version noch einen Bug entdeckt, sie läuft zurzeit leider nur im aktuellen Chrome oder Edge Browser. Ich versuche es noch für die anderen Browser anzupassen.