Alle erstellten Inhalte von MX1954LL
-
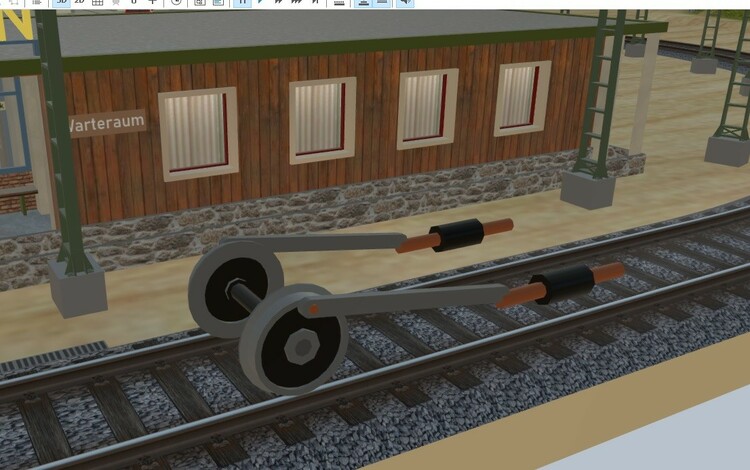
Animation Dampfzugantrieb (SketchUp)
Hello @Dad3353, Thank you for your help. The wheel turns well by starting the engine, but the other parts don't, without starting the animation. That's my point of missing understanding. regards Lothar
-
Animation Dampfzugantrieb (SketchUp)
Hallo zusammen, ich übe gerade mit Animationen und habe mir ein Modell gebaut, um eine Dampflok aus meinen Beständen irgend wann einmal zu realisieren. Das Teil bewegt sich, d.h. die Animation funktioniert, wie ich es wollte.(kann natürlich noch verbessert werden) Das Teil fährt auch auf Schienen, aber wie bekomme ich es hin bzw. wie muss ich vorgehen, dass die Animation synchron zur Geschwindigkeit läuft und mit der Fahrbewegung automatisch einsetzt? Aktuell muss ich die Animation in die richtige Richtung in endlos Schleife starten und dann das Teil in Bewegung setzen. Jede Hilfe ist willkommen. Schöne Grüße Lothar P.S.: hab's mal als Entwurf geladen: C20CCE54-8F9D-4DE5-8BD5-32B1518EBC52
-
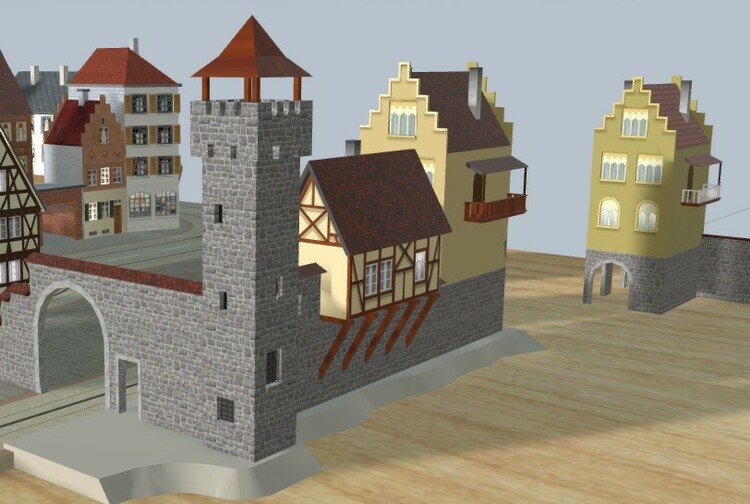
Modelle von Lothar
Hallo zusammen, habe soeben Modelle aus dem Faller Altstadtblock aus dem Schraubstock entlassen und bitte @Neo um Freigabe nach Prüfung. Es sind das: ID AA9B492A-D3CB-4D92-9287-39CB31A51E00 kleines Fachwerkhaus ID 311BDFCE-0C80-4081-A73A-98E9C0BA83C4 das Burg-Haus und ID 57E1CA52-A6D1-492F-9F4E-4A21E2DF75BA die Mauer mit Haus alle aus dem Bausatz B-924 von Faller. Damit fehlt aus diesem Bausatz nur noch das große Haus, da ich hier noch die LOD Stufen bauen muss. (Hintergrund) Viel Spaß damit wünscht Lothar
-
Neueste Modellbahn-Planungen
Hallo @Modellbahnspass, es gefällt mir sehr, wenn jemand mit AMS baut, aber eine kleine Anmerkung: die Faller Autotransporter waren so lang, dass immer 2 Fahrzeuge drauf gepasst haben Brummi hat das Teil schon im Schraubstock, aber zu fest eingespannt, jetzt bekommt er es nicht mehr raus Schönen Abend Lothar
-
Walters Modellbau
Jup, bei mir auch und ist super geworden. Es gibt aber noch ein paar Fugen bei den Fliesen rechts , die noch leuchten. Was ist denn das für ein futuristisches Material? Grüße Lothar
-
Brummis Bastelkiste
Es fallert wieder sehr grüsse Lothar
-
Brummis Bastelkiste
Dann sind ja hierbei mindestens doppelt so viele Polygone weggefallen Ich knips halt gerne, siehe Voba. Grüße Lothar
-
Brummis Bastelkiste
Alle getestet, alle Gut. Vorschlag von meiner Seite: Der Schriftzug auf dem Dach käme noch gut mit Licht. Grüße Lothar
-
Keine Nummern auf Faller AMS Schienen
Hallo @Neo, gibt es hierzu schon neuere Erkenntnisse? Schöne Grüße Lothar
-
Schiebebühne ohne Grube
Hallo zusammen, bin zwar nicht Derrik, aber hier das Beispiel mit den Fehlfunktionen: ID: F05E1E26-B7F5-4F00-8976-277D675F601B Schöne Grüße Lothar
-
Schiebebühne ohne Grube
Hallo Derrick, ich habe die Schiebebühne von EASY ausprobiert. Bei mir funktioniert das bestens mit den Weichenstellungen zum Verfahren. Züge können auch be- und Entladen werden. Nur auf Weichenstellung 0 kann man nur von der Bühne herunter Fahren, aber nicht mehr drauf. Da fährt die Bühne selbsttätig weg auf Position 1. Schöne Grüße Lothar
-
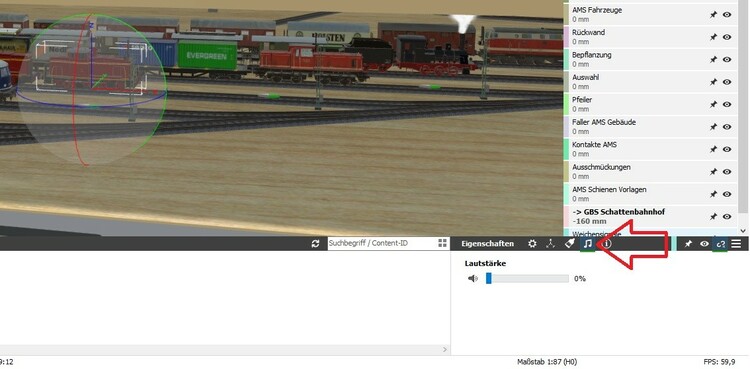
Loks haben keine Geräusche mehr
-
kleines Tool zur Weichen- Kreuzungs- und DKW-Berechnung
Kaspersky auch nicht.
-
Einige Fragen zum Modellbau
Hallo Walter, beim formen des Geländes kannst du die Grenze aktivieren und hebe dann 0,1 mm unter die Schienenoberkante an, dann kommt das besser. Einfach mal probieren. Habe bei meiner Faller Bahn die Zwischenräume so gefüllt. Grüße Lothar
-
Einige Fragen zum Modellbau
Hallo Walter, wieso willst du Lückenfüller bauen, ziehe doch einfach das Gelände hoch und texturiere entsprechend. Grüße Lothar
-
Karls Modellbau
die trinken doch Whisky im Westen, wenn ich mich nicht irre. Sagte immer Sam Hawkins in den Filmen mit dem Schatz Grüße Lothar
-
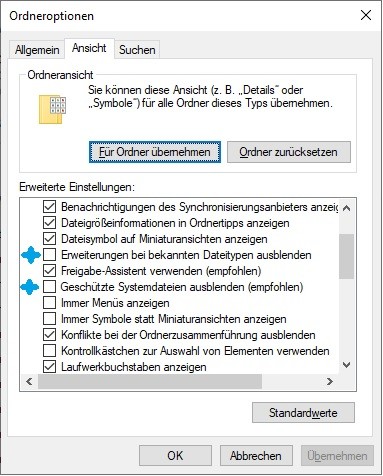
Umzug auf neuen Laptop
Hallo Rainer, das liegt an deinen Ordner Einstellungen. Geh mal in deine Ordneroptionen und mache dort die 2 Haken raus. Dann findest du auch die versteckten Ordner. Grüße Lothar
-
Modelle von Lothar
Dem schließe ich mich an ! Habe ich gestern Abend schon gemacht @Roter Brummer hat meine Syntaxfehler mit Adleraugen gefunden, die das Hochladen ins MBS sowohl in der Langversion wie auch in der Zweizeiler Version verhindert hatten. Durch die ergänzenden Anmerkungen von @BahnLand wissen wir jetzt, dass die Langversion und die Anzahl der Nachkommastellen nicht zwingend notwendig sind. Ich werde zukünftig mit der Zweizeiler Version beginnen, da ich hier die Übersichtlichkeit besser finde. Meine falschen Doppelpunkte finde ich dann schneller. Wenn es dann im MBS beim Licht einschalten an anderer Stelle zappelt, ohne dass ich das möchte, werde ich auf die Langversion umstellen. Nach all diesem "Gezappel" mit meiner Burg, habe ich die jetzt mal auf meiner Anlage so stehen lassen und bei der Stadtmauer und dem Burghaus aus dem Altstadtblock noch ein paar überflüssige Polygone beseitigt. Die Stadtmauer hat noch LOD2 bekommen und beide wurden neu hochgeladen. Wenn ihr keine Fehler oder Zappler findet, werde ich sie nächste Woche zur Freigabe hochladen. Schöne Wochenende wünscht Lothar PS.: die ID's: AFB8DC65-B673-4E2D-9CE9-D9E02233325E für die Stadtmauer und: 311BDFCE-0C80-4081-A73A-98E9C0BA83C4 fürs Burghaus
-
V6 Modelle von fmkberlin
Bei mir auch Grüße Lothar
- Modelle von Lothar
-
Modelle von Lothar
Hurra, das war es, das hatte ich übersehen bzw. vergeigt beim Ergänzen der zweizeiligen Version. Beim entfernen des zweiten _AP am Seil und Umbau nach unten war das verschütt gegangen. Danke euch, vor allem Brummi. Die AnimSet werden ab sofort immer so gebaut werden. Schönen Abend Lothar
-
Modelle von Lothar
Hallo Brummi, es waren noch 2 andere Doppelpunkte und noch 2 Kommas anstelle ";" am Ende von 2 Blocks. Aber leider kein Erfolg. Immer noch die Fehlermeldung. Soll ich einen Fehlerbericht an Neo schicken? Grüße Lothar
-
Modelle von Lothar
Funktioniert auch nicht, die selbe Fehlermeldung, habs mehrfach versucht AnimTicksPerSecond { 60; } AnimationSet Burg { Animation { {TorLinks} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 060; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 119; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 120; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 199; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 200: 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 201; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 202; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 203; 4; 0.700000; 0.000000; 0.866025; 0.000000;;; } } Animation { {TorRechts} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 060; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 119; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 120; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 199; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 200: 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 201; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 202; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 203; 4; 0.700000; 0.000000; -0.866025; 0.000000;;; } } Animation { {ZugBruecke} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 060; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 119; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 120; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 199; 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 200: 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 201; 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 202; 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 203; 4; 0.750000; -0.650000; 0.000000; 0.000000;;; } } Animation { {Seil} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 060; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 119; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 120; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 199; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 200; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 201; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 202; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 203; 4; 1.000000; 0.350000; 0.000000; 0.000000;;; } } Animation { {Seil} AnimationKey { // Scale 1; 10; 000; 3; 1.000000; 1.000000; 1.000000;;, 059; 3; 1.000000; 1.000000; 1.000000;;, 060; 3; 1.000000; 1.000000; 1.000000;;, 119; 3; 1.000000; 1.000000; 1.000000;;, 120; 3; 1.000000; 1.000000; 1.000000;;, 199; 3; 1.000000; 0.200000; 0.200000;;, 200; 3; 1.000000; 0.200000; 0.200000;;, 201; 3; 1.000000; 0.200000; 0.200000;;, 202; 3; 1.000000; 0.200000; 0.200000;;, 203; 3; 1.000000; 0.200000; 0.200000;;; } } Animation { {LichtBH} AnimationKey { // Scale 1; 10; 000; 3; 0.000000; 0.000000; 0.000000;;, 059; 3; 0.000000; 0.000000; 0.000000;;, 060; 3; 0.000000; 0.000000; 0.000000;;, 119; 3; 0.000000; 0.000000; 0.000000;;, 120; 3; 0.000000; 0.000000; 0.000000;;, 199; 3; 0.000000; 0.000000; 0.000000;;, 200; 3; 0.000000; 0.000000; 0.000000;;, 201; 3; 1.000000; 1.000000; 1.000000;;, 202; 3; 1.000000; 1.000000; 1.000000;;, 203; 3; 1.000000; 1.000000; 1.000000;;; } } Animation { {Lichtoben} AnimationKey { // Scale 1; 10; 000; 3; 0.000000; 0.000000; 0.000000;;, 059; 3; 0.000000; 0.000000; 0.000000;;, 060; 3; 0.000000; 0.000000; 0.000000;;, 119; 3; 0.000000; 0.000000; 0.000000;;, 120; 3; 0.000000; 0.000000; 0.000000;;, 199; 3; 0.000000; 0.000000; 0.000000;;, 200; 3; 0.000000; 0.000000; 0.000000;;, 201; 3; 0.000000; 0.000000; 0.000000;;, 202; 3; 0.000000; 0.000000; 0.000000;;, 203; 3; 1.000000; 1.000000; 1.000000;;; } } } frustriert Lothar
-
Modelle von Lothar
Probiere ich aus, melde mich gleich wieder
-
Modelle von Lothar
Hallo Brummi, hatte ich schon gemacht, schau mal bitte weil damit ging es auch nicht: AnimTicksPerSecond { 60; } AnimationSet Burg { Animation { {TorLinks} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 060; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 119; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 120; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 199; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 200: 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 201; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 202; 4; 0.700000; 0.000000; 0.866025; 0.000000;;, 203; 4; 0.700000; 0.000000; 0.866025; 0.000000;;; } } Animation { {TorRechts} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 060; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 119; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 120; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 199; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 200: 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 201; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 202; 4; 0.700000; 0.000000; -0.866025; 0.000000;;, 203; 4; 0.700000; 0.000000; -0.866025; 0.000000;;; } } Animation { {ZugBruecke} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 060; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 119; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 120; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 199; 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 200: 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 201; 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 202; 4; 0.750000; -0.650000; 0.000000; 0.000000;;, 203; 4; 0.750000; -0.650000; 0.000000; 0.000000;;; } } Animation { {Seil} AnimationKey { // Rotation 0; 10; 000; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 059; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 060; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 119; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 120; 4; 1.000000; 0.000000; 0.000000; 0.000000;;, 199; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 200; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 201; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 202; 4; 1.000000; 0.350000; 0.000000; 0.000000;;, 203; 4; 1.000000; 0.350000; 0.000000; 0.000000;;; } } Animation { {Seil} AnimationKey { // Scale 1; 10; 000; 3; 1.000000; 1.000000; 1.000000;;, 059; 3; 1.000000; 1.000000; 1.000000;;, 060; 3; 1.000000; 1.000000; 1.000000;;, 119; 3; 1.000000; 1.000000; 1.000000;;, 120; 3; 1.000000; 1.000000; 1.000000;;, 199; 3; 1.000000; 0.200000; 0.200000;;, 200; 3; 1.000000; 0.200000; 0.200000;;, 201; 3; 1.000000; 0.200000; 0.200000;;, 202; 3; 1.000000; 0.200000; 0.200000;;, 203; 3; 1.000000; 0.200000; 0.200000;;; } } Animation { {LichtBH} AnimationKey { // Scale 1; 10; 000; 3; 0.0; 0.0; 0.0;;, 059; 3; 0.0; 0.0; 0.0;;, 060; 3; 0.0; 0.0; 0.0;;, 119; 3; 0.0; 0.0; 0.0;;, 120; 3; 0.0; 0.0; 0.0;;, 199; 3; 0.0; 0.0; 0.0;;, 200; 3; 0.0; 0.0; 0.0;;, 201; 3; 1.0; 1.0; 1.0;;, 202; 3; 1.0; 1.0; 1.0;;, 203; 3; 1.0; 1.0; 1.0;;; } } Animation { {Lichtoben} AnimationKey { // Scale 1; 10; 000; 3; 0.0; 0.0; 0.0;;, 059; 3; 0.0; 0.0; 0.0;;, 060; 3; 0.0; 0.0; 0.0;;, 119; 3; 0.0; 0.0; 0.0;;, 120; 3; 0.0; 0.0; 0.0;;, 199; 3; 0.0; 0.0; 0.0;;, 200; 3; 0.0; 0.0; 0.0;;, 201; 3; 0.0; 0.0; 0.0;;, 202; 3; 0.0; 0.0; 0.0;;, 203; 3; 1.0; 1.0; 1.0;;; } } } Grüße Lothar