Alle erstellten Inhalte von BahnLand
-
SketchUp und Curviloft
Hallo Fex und Walter, welche Funktionalität steckt hinter diesen beiden Plugins? Eine rbz-Datei ist wie eine rb-Datei ein Ruby-Script, das - in das Sketchup-Plugins-Verzeichnis kopiert - von Sketchup ausgeführt werden kann (oder können soll). Im Gegensatz zu rb-Dateien, (wie z.B. der Sketcup-DirectX-Exporter), die mit jedem Textprogramm gelesen und auch modifiziert werden können, ist eine rbz-Datei kompiliert und daher nicht mehr mit einem Textprogramm lesbar. Viele Grüße BahnLand
-
D-Zug Wagen der Vor-IC-Ära
Hallo Brummi, bei den Seitengang-Wagen befinden sich die Toiletten (und damit deren Milchglas-Fenster) an beiden Wagenenden immer auf derselben Wagenseite (nicht diagonal versetzt). Dazwischen befinden sich die Abteilfenster. Die Fenster auf der anderen Wagenseite sind (auch gegenüber den Toilettenfenstern) alles Seitengang-Fenster. Viele Grüße BahnLand
-
Erweiterter DirectX-Exporter
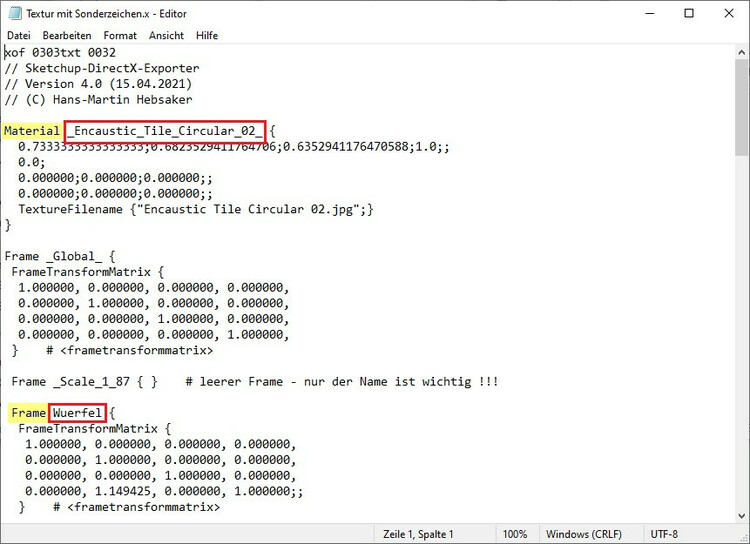
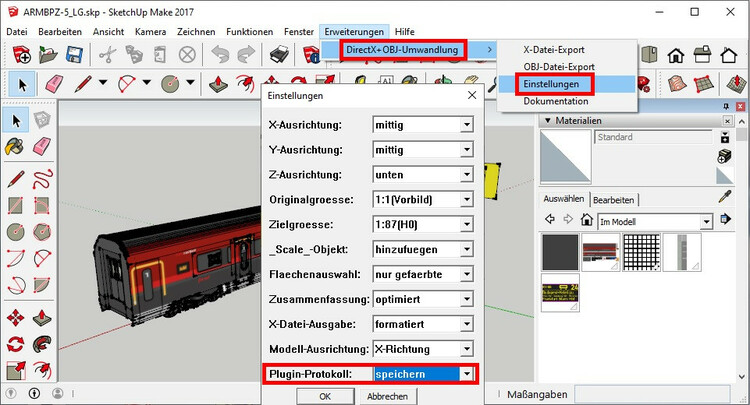
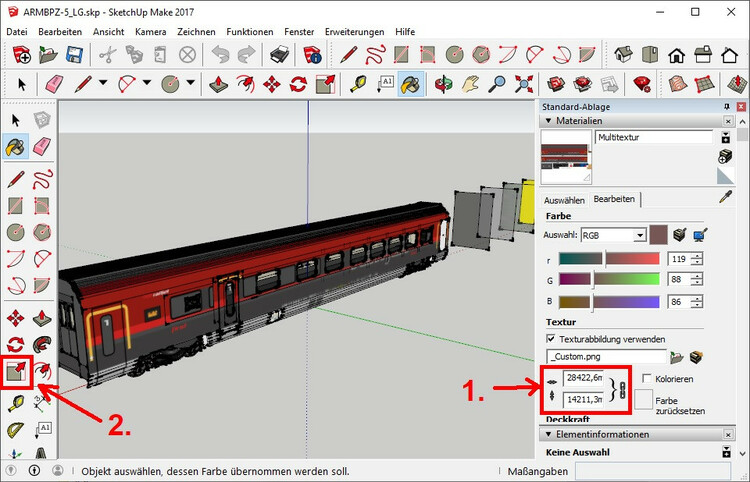
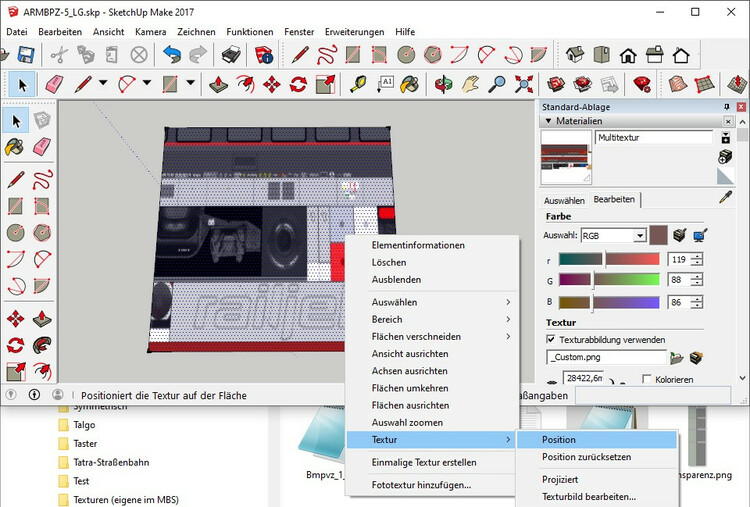
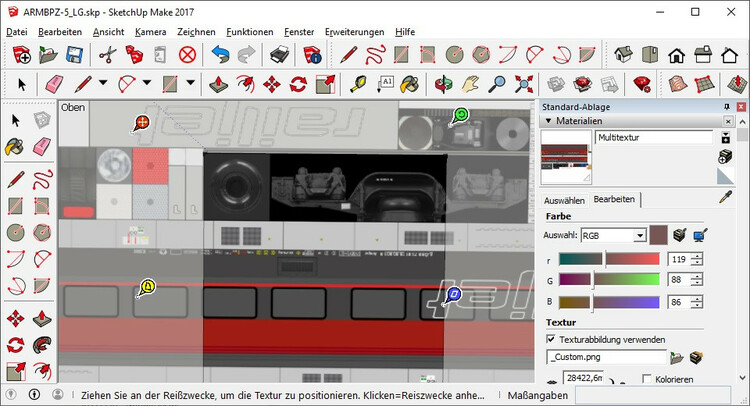
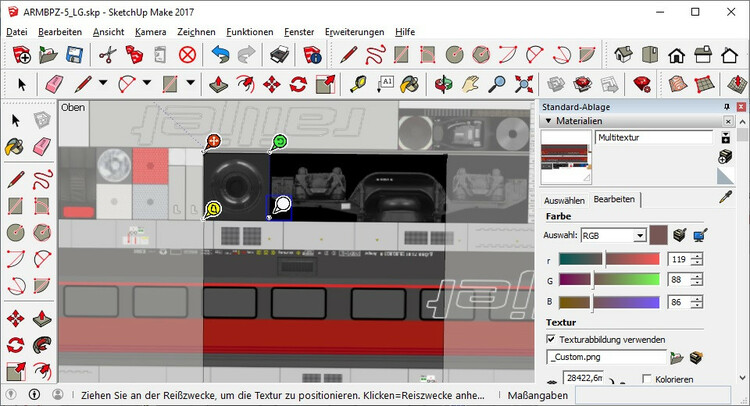
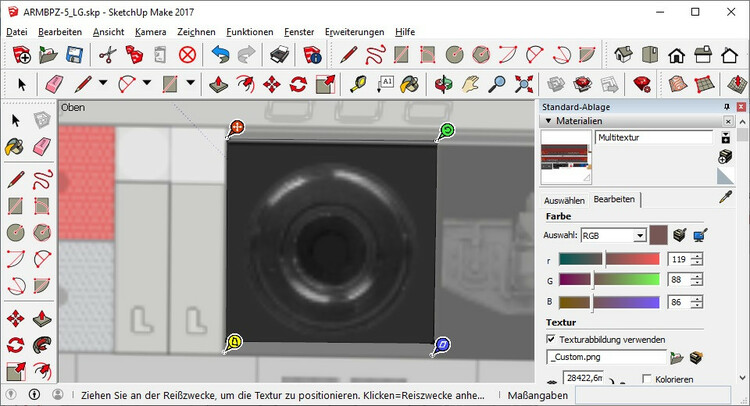
Hallo Dieter, zunächst kurz eine Übersicht, welche Dateien hinter den Endungen stecken: Dateiname.skp ist die Datei, in der das Sketchup-Modell abgespeichert wird. Dateiame.skb ist eine Sicherungsdatei Deines Sketchup-Modells. Wenn Du das Modell in eine skp-Datei abspeicherst, die es schon gibt, wird der dadurch zu überschreibende Inhalt vorher als skb-Datei gesichert. Falls Du Dein Modell einmal versehentlich "verkorkst" und trotzdem abgespeichert haben solltest, kannst Du daher die vor dem Abspeichern noch vorhandene Version in der skb-Datei finden. Benenne diese Datei um, indem Du insbesondere die Endung von "skb" nach "skp" abänderst. Dann kannst Du das in dieser Datei angespeicherte Sketchup-Modell erneut einlesen und weiter bearbeiten. Dateiname.x ist die vom Sketchup-DirectX-Exporter aus dem Sketchup-Modell erzeugte Eingabedatei für das Modellbahn-Studio. Dateiname.txt ist das Protokoll des DirectX-Exports. Wenn Du in den Einstellungen des DirectX-Exporters beim Plugin-Protokoll "speichern" ausgewählt hast, wird beim Export dieses Protokoll in der Datei Dateiname.txt abgespeichert. Dort kannst Du dann beispielsweise nachträglich ablesen, wieviele Polygone Dein Modell besitzt und wieviele Materialien (Texturen und einfache Farb-Zuweisungen) verwendet wurden. Doch nun zu Deiner Fehlermeldung: Die vom Sketchup-DirectX-Exporter erzeute x-Datei ist grundsätzlich mit jedem Textprogramm (insbesondere dem Windows-Editor) lesbar. Deshalb kannst Du dort auch prüfen, ob in den Zeilen "Material ... {" und "Frame ... {" der zwischen dem Schlüsselwort (Material oder Frame) und der geschweiften Klammer ({) (hier durch den Platzhalter "..." reräsentiert) Leerzeichnen, Umlaute oder sonstige "Sonderzeichen" enthalten sind. Ist dies der Fall, kann das Modellbahn-Studio die Datei nicht einlesen (ist nicht "DirectX"-konform) und gibt daher die von Dir gezeigte Fehlermeldung aus. Wenn Du in der x-Datei solche "fehlerhaften" Bezeichner vorfindest, liegt dies daran, dass in Deinem "Sketchup-Modell" für die Materialen (Texturen) und die Sketchup-Gruppen (werden zu den Frames) solche Namen als Bezeichner enthalten sind. Korrigiere die Namen dann bitte dort im Sketchup-Modell und nicht in der x-Datei! Denn wenn Du die Namen nur in den Material- und Frame-Definitonen innerhalb der x-Datei änderst, machst Du sie erst recht "kaputt". Denn diese Bezeichnungen werden innerhalb der x-Datei noch anderweitig verwendet, die Du dann ebenfalls abändern müsstest (die Material-Bezeichnungen werden in der x-Datei als Referenzen verwendet, die Frame-Bezeichnungen werden für die in der x-Datei ebenfalls generierten Mesh-Objekte (eigentliche "Behälter" für die Modelldaten) übernommen). In der x-Datei solltest Du grundsätzlich keine vom Sketchup-DirectX-Exporter erzeugte Daten modifizieren. Denn beispielsweise wird jede geschweifte Klammer, jedes Komma und jedes Semikolon innerhalb der Datei jeweils exakt an jener Stelle benötigt, wo sie/es vom DirectX-Exporter hingesetzt wurde. Auch solltest Du keine Zahlen korrigieren: Jedes Dezimalkomma führt zu einem Fehler, weil das Komma in der DirectX-Syntax ein Trenner ist. Dezimalzahlen müssen deshalb immer einen Dezimalpunkt enthalten. Eine vom Exporter erzeugte x-Datei sollte daher (bei Bedarf) nur durch die AnimationSet-Definition ergänzt, aber der bereits existierende Inhalt nicht modifiziert werden! AnimationSet-Definitionen werden dann benötigt, wenn man in den Modellen animierte Bewegungen realisieren möchte (das kann Sketchup selbst nämlich nicht). Damit solltest Du Dich aber erst befassen, wenn Du einfache (unbewegliche) Modelle bereits erfolgreich im Modellbahn-Studio unterbringen konntest. Es gibt mehrere Möglichkeiten, die Größe eine vorgegebenen Textur an die Flächen des Models anzupassen: Durch eine globale Anpassung der Texturgröße an die Dimensionen des Modells. Diese Größe ist nur global einstellbar. Hat man diese Größe an eine zu texturierende Fläche angepasst, und ändert sie für eine weitere zu texturierende Fläche ab, ändert sie sich auch bei den anderen bereits texturierten Flächen (ich denke, dass dies bei Dir passiert ist). Die Proportionierung der Textur über diese Eingabefelder ist also nur global und nicht individuell für verschiedene Einzelflächen möglich. Mit dem Skalierungs-Button, kann die Größe der Textur für jede Fläche einzeln justiert werden. Wie man hierbei am besten vorgeht, habe ich im letzten Teil der hier referenzierten Video-Folge gezeigt. Die dritte Methode ist etwas diffiziler, eignet sich aber auch, um Texturen zu "verziehen": In diesem Beispiel soll das Rad in der Mitte der Textur auf eine Flächen-füllende Größe gebracht werden. Dazu verschiebe man das Rad zunächst in die linke obere Ecke der Fläche. Die in der Textur sichtbaren 4 Reißzwecken können auf der Textur verschoben werden, ... indem man jede einzelne kurz anklickt (Maustaste wieder loslassen, die Reißzwecke wird dann weiß), sie dann (ohne gedrückte Maustaste) in eine Ecke der Radfläche verschiebt, und dann durch erneutes kurzes Antippen der Maustaste wieder in ihren Originalzustand zurück versetzt. Die grüne Reißzwecke sollte für dieses konkrete Beispiel oben rechts platziert werden. Anschießend kann man dann die grüne Reißzwecke mit gedrückter Maustaste (nicht loslassen) horizontal in die rechte obere Ecke des zu füllenden Rechtecks ziehen. Man beachte dass die 4 Reißzwecken unterschiedliche Funktionalitäten besitzen. Das Texturbild wird also beim Ziehen an einer anderen Reißzwecke anders verändert als bei der grünen Reißzwecke. Ich persönlich ziehe bei der einfachen Skalierung der Textur auf einer Modellfläche die hier beschriebene 2. Variante vor. Wenn Du Den Modell nur für Dich selbst erstellst, ist dies natürlich die einfachste Methode, ein Modell einzufärben. Wenn Du das Modell aber im Online-Katalog auch für andere zugänglich veröffentlichen möchtest, darfst Du maximal nur 4 Materialien verwenden. Und jede Farbe, die Du dem Modell zuweist, wird als separates Material interpretiert. Bei vielen unterschiedlichen Farben bleibt Dir dann also nichts anderes übrig, als diese in einer gemeinsamen Farbpalette innerhalb einer Multitextur zusammenzufassen. Inzwischen haben mich Karl und Walter mit ihren Antworten überholt. Siehe deshalb diese Antwort als Ergänzung der beiden anderen Antworten an. Viele Grüße BahnLand
-
Texturen ändern beim Railjet Stwg.V7
Hallo Chrstian, die untere (neuere) ist "Railjet-typischer" . In der Realität gibt es beide Anstriche bei diesem Wagentyp meines Wissens nicht. Viele Grüße BahnLand
-
Texturen ändern beim Railjet Stwg.V7
Hallo Christian, Deine CD-Lackierung des Railjets gefällt mir sehr gut! Von der Bauart her (Fenster- und Innenraum-Aufteilung) entsprechen die CD-Railjets der letzten ÖBB-Railjet-Serie 52-60. Verwende deshalb bitte für Deinen CD-Anstrich als Tauschtextur-Vorlage beim Steuerwagen und beim anderen Endwagen jeweils die Italien-Variante. Bei den mittleren Wagen ist es egal, welche Variation Du für den Download der Texturvorlage verwendest. Wenn der Railjet insgesamt fertig ist, würde ich, wenn Du damit einverstanden bist, den CD-Railjet mit Deinen Texturen gerne als zusätzliche Variation der einzelnen Wagen-Modelle einbinden. Dann würde diese Railjet-Variante nach der finalen Veröffentlichung der Railjet-Wagen allen Nutzern zur Verfügung stehen. Viele Grüße BahnLand
-
Modelle von BahnLand
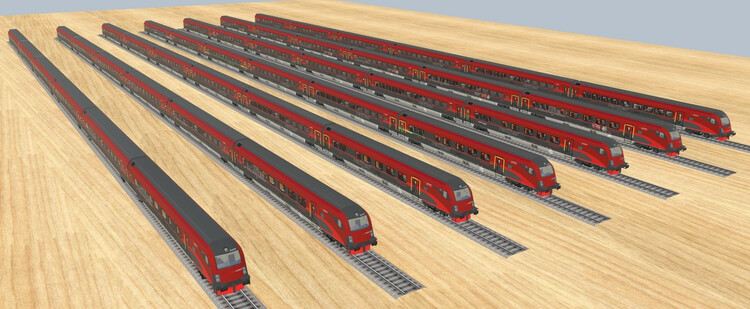
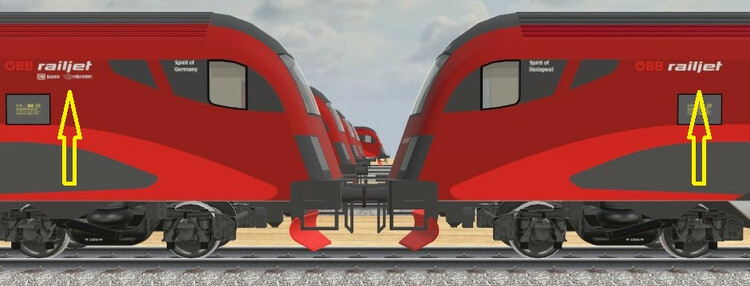
Hallo zusammen, die Realisierung der Railjet-Garnituren schreitet voran. Bis auf den Speisewagen, den ich noch bauen muss, sind die Railjet-Garnituren soweit fertig, dass sie schon mal als Entwurf auf den Anlagen eingesetzt werden können (es fehlen noch überall die LoD-Stufen). Bild 01: Railjet-Garnitur-Varianten Im obigen Bild habe ich aus den Variationen der einzelnen Wagen von links nach rechts folgende Garnituren zusammengestellt: Ursprungs-Garnitur mit "Premium"-Klasse im Steuerwagen (großes Railjet-Logo) Standard-Garnitur mit "Business"-Klasse im Steuerwagen (großes Railjet-Logo) Standard-Garnitur mit "Business"-Klasse im Steuerwagen (kleines Railjet-Logo) Prototyp-Garnitur mit gekennzeichneten Familien- und Ruhezonen Serien-Garnitur mit gekennzeichneten Familien- und Ruhezonen Garnitur mit Seitenwand-Werbung für kurze Fahrzeiten Garnitur für Italien-Verkehr mit neuer Fenster- und Abteil-Anordnung beim Steuerwagen Bild 02: Railjet-Garnitur-Übersicht Die ÖBB-Railjet-Flotte besteht aus 60 Garnituren, von denen jede aus 7 in fester Reihenfolge zusammengekuppelten Wagen besteht, die im Betriebseinsatz nicht getrennt werden können. Diese Wagen sind hinter der Lokomotive beginnend von 1-7 durchnummeriert. Diese Nummer ist am Wagen sowohl in der seitlich angebrachten Fahrzeugregisternummer (100er-Stelle) als auch im Zuglaufschild (1er-Stelle) sichtbar. Die beiden letzten Ziffern in der Fahrzeugregisternummer kennzeichnen die Nummer der Railjet-Garnitur. So wird beispielsweise durch die Endziffern 215 der Wagen 2 der Railjet-Garnitur 15 identifiziert. Im Zuglaufschild werden für den Reisenden die Wagen 1-7 durch die Nummern 21-27 und bei aus 2 Garnituren bestehenden Langzügen in der zweiten Garnitur durch die Nummern 31-37 gekennzeichnet. In den Railjet-Garnituren 01-51 sind die Wagen 1-4 2.-Klasse-Wagen (B-Wagen), wobei sich Wagen 1 von den Wagen 2-4 äußerlich durch die einseitige Standardkupplung und nur einem Einstieg pro Wagenseite sowie im Inneren durch das Familienabteil mit Kinderkino unterscheidet. Außerdem ist Wagen 1 am Kuppel-Ende teilweise mit Fahrrad-Abstellplätzen ausgestattet. Wagen 5 ist ein Halbspeisewagen mit integriertem 1.-Klasse-Abteil (AR-Wagen). Wagen 6 ist ein 1.-Klasse-Wagen (A-Wagen), dessen Wagenkasten mit jenen der Wagen 2-4 identisch ist. Wagen 7 ist der Steuerwagen (Af-Wagen) mit 1.-Klasse- und "Luxus"-Klasse-Abteil, welches ursprünglich als "Premium"-Klasse vermarktet wurde und heute als "Business"-Klasse angeboten wird. Bei den später nachbeschafften Railjet-Garnituren für den Italien-Verkehr wurde der A-Wagen gegen einen zusätzlichen B-Wagen eingetauscht, der - nun mit den anderen B-Wagen gruppiert - die Position im Zugverband und damit auch die Wagennummer mit dem AR-Wagen tauschte. Die nachfolgenden Bilder geben die Hauptunterschiede der einzelnen Railjet-Garnituren wieder. Bild 03: Garnitur 02 (Spirit of Vienna), Premium-Klasse, großes Railjet-Logo In den ersten 37 Garnituren wurde das Luxus-Abteil des Steuerwagens zunächst als Premium-Klasse mit Aufpreis von 25 € gegenüber dem 1.-Klasse-Preis vermarktet. Das Railjet-Logo wurde an den Wagenseiten in Riesen-Lettern angebracht, die auch die Abteilfenster überdeckten. Bild 04: Garnitur 27 (keine Spirit-Bezeichnung), Business-Klasse, großes Railjet-Logo Beides wurde von den Fahrgästen nicht angenommen, weshalb das Luxus-Abteil nun an Geschäftsreisende adressiert mit auf 15 € reduziertem Aufpreis als Business-Klasse angeboten wird, und der Bistro-Teil des Speisewagens in ein Restaurant umgewandelt wurde. Bild 05: Garnitur 08 (Spirit of Germany), Business-Klasse, kleines Railjet-Logo Da die Fahrgäste sich an den Railjet-Lettern im Fenster störten, wurde das Logo bei weiteren Lieferungen in den Bereich unterhalb des Fensterbandes verbannt. Beide Logo-Varianten waren jahrelang (und sind es auch noch heute?) nebeneinander anzutreffen. Bild 06: Garnitur 01 (Spirit of Salzburg), Prototyp, vorne und Garnitur 38 (kein Spirit), Serie, hinten Vor einigen Jahren hat die ÖBB in ihren Zügen Ruhe- und Familienzonen eingerichtet. Bei der Railjet-Garnitur 1 wurde eine Probe-Kennzeichnung mit bunten Farben an den mit einer Ruhe- oder Familienzone ausgestatteten Wagen ausprobiert (im obigen Bild vorne). In der Serien-Ausführung sind nur noch die Fenster an den Eingangstüren zu den Wagen mit den Zonen-Abteilen farbig umrandet, während die Anschrift in Englisch und Deutsch in einfachem Weiß an die hellrote Klassenbezeichnung angefügt ist (im obigen Bild hinten). Die Ruhezone für die 1. Klasse befindet sich in Wagen 7 und jene für die 2. Klasse in Wagen 3. Die in Wagen 1 befindliche Familienzone wird durch den an diesen Wagen anschließenden und entsprechend gekennzeichneten Einstieg in Wagen 2 erreicht, da sich an diesem Ende von Wagen 1 anstatt den hier fehlenden Einstiegstüren Kinderwagen-Abstellplätze befinden. Bild 07: Garnitur 06 (Spirit of Budapest), Seitenwand-Werbung für kurze Fahrzeiten Der Slogan "Weniger Fahrzeit - mehr Freizeit" weist auf einigen Railjet-Garnituren auf deren kurze Fahrzeiten auf den jeweils genannten Relationen hin. Bei der Garnitur 06 (Spirit of Budapest) besitzen alle 7 Wagen entsprechende Werbe-Motive mit verschiedenen Fahrzeiten für unterschiedliche Relationen. Es gibt aber auch Railjet-Garnituren, bei denen nur die Wagen 1, 3, 5 und 7 mit einem entsprechenden Motiv versehen sind. Bild 08: Garnitur 60 (Spirit of Venezia), andere Fenster- und Abteil-Anordnung im Steuerwagen Bei den nachbeschafften Railjet-Garnituren 52-60 für den Italien-Verkehr fällt zuerst der horizontale hellrote Signalbalken an der Steuerwagen-Front auf, der auf italienischen Strecken für führende Fahrzeuge vorgeschrieben ist. Der Steuerwagen besitzt aber auch eine andere Raum- und Fensteraufteilung als die Steuerwagen der Railjet-Garnituren 01-51. Den anstelle des bei dieser Serie fehlenden 1.-Klasse-Wagens wurde hier der 1.-Klasse-Anteil zulasten des Business-Klasse-Anteils vergrößert. Bild 09: Türmarkierung als Rahmen oder Balken über alle Garnitur-Typen verteilt Dieses Bild zeigt unterschiedliche Markierungen der Einstiegstüren. Ursprünglich war nur der einseitige Balken als Markierung des Einstiegs vorgesehen. Für den Betrieb in der Schweiz (Railjet nach Zürich) musste aber eine deutlichere Markierung angewendet werden, woraus sich der gelbe Bogen um die Einstiegstür ergab. Daher gibt es bereits seit den Anfängen des Railjets sowohl Garnituren mit Türbalken als auch solche mit Türrahmen, und zwar unabhängig davon, ob es sich um die ursprünglichen "Premium"-Railjets oder um die aktuellen "Business"-Railjets mit großem oder letztere mit dem kleinen Logo auf den Seitenwänden handelt. Um bei allen Varianten sowohl den Türbalken als auch den Türrahmen darstellen zu können, ohne entsprechend viele Variationen bereitstellen zu müssen, kann der Wechsel zwischen Türbalken und Türrahmen bei allen Modellen mittels einer Animation vollzogen werden. Bild 10: Teilweise zusätzliche Logos der Kooperationspartner DBAG und MAV-Start Entsprechendes gilt für die Zusatz-Logos der Kooperationspartner DBAG und MAV-Start. Diese Logos sollen auf den Laufweg Budapest-Wien-München, eine Hauptroute im Railjet-Sreckennetz, hindeuten. Auch hier gibt es fast alle Varianten (nicht die Italien-Variante) sowohl mit als auch ohne dieses Doppel-Logo, weshalb auch dieses in einer Animation hinzugefügt oder ausgeblendet werden kann. Bild 11: Kuppel-Ende des vorderen Endwagens (Wagen 1xx) mit Schlussleuchten Abschließend sei noch auf die Schlusslichter am Kuppel-Ende des Endwagens hingewiesen. Wenn die Lok ausnahmsweise nicht hier, sondern am Steuerwagen als ziehende Lok angekuppelt ist (siehe beispielsweise hier oder hier), werden am anderen Ende des Railjet-Wagenzugs Schlusslichter benötigt. Das obige Bild zeigt den Endwagen 1 rechts mit ausgeschalteten und links mit eingeschalteten Schlusslichtern. Da heute Nikolaustag ist, veröffentliche ich die Wagen in ihrer aktuellen Ausprägung (noch ohne LoD-Stufen und ohne den Speisewagen) als Entwurf sowohl im Modellbahn-Studio V8 als auch in V7. Die einzelnen Content-IDs sind MBS V8: Railjet 1xx Bmpvz 21C7B4DF-9457-4A4B-BE35-91C77F7A0542 Railjet 2xx Bmpz 61F4C426-9582-4DBC-8E50-FB9BBEA56679 Railjet 3xx Bmpz E650A4FA-EB27-4A8E-9770-3C4023615A38 Railjet 4xx Bmpz E71EC7CC-4E03-4FBF-A835-E330955EAFF6 Railjet 6xx Ampz 24B64621-83C7-4944-B951-21667A04DEA6 Railjet 7xx Afmpz 1CB71B3C-DE02-4D63-AC5C-AAE6279115E0 MBS V7: Railjet 1xx Bmpvz FC682E38-A271-4121-9742-17447072B970 Railjet 2xx Bmpz 87D21884-BE73-4C90-815D-F1197D9C4911 Railjet 3xx Bmpz 8D5D398D-867C-4099-A64A-4FC2391AB60B Railjet 4xx Bmpz 5B903763-CCC3-4600-8A19-093F540D0F26 Railjet 6xx Ampz 1FF25B5D-7D81-4F85-8A51-C7537B2FB103 Railjet 7xx Afmpz FA7D15C5-4691-4FC6-85F3-67AA35611DF1 Auch die V8-Modelle besitzen bisher feste Nummern-Zuordnungen. Erst wenn auch der Speisewagen und die LoD-Stufen für alle Modelle fertiggestellt sind, werden die V8-Modelle auch mit frei konfigurierbaren Fahrzeugregisternummern, "Spirit of …"-Bezeichnungen und Zuglaufschildern ausgestattet sein. Viele Spaß mit den Entwürfen wünscht BahnLand
-
D-Zug Wagen der Vor-IC-Ära
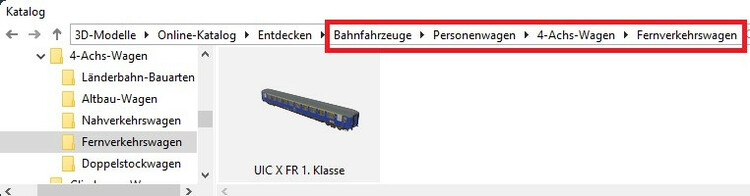
Hallo / hello Douglas, dies wäre meiner Meinung nach das passende Katalog-Verzeichnis. This would be the appropriate catalog directory in my opinion. Viele Grüße / many greetings BahnLand
-
Walters Modellbau
Hallo Walter, vielen Dank für die Reutlinger und Münchner Modell-Varianten! Viele Grüße BahnLand
-
Erweiterter DirectX-Exporter
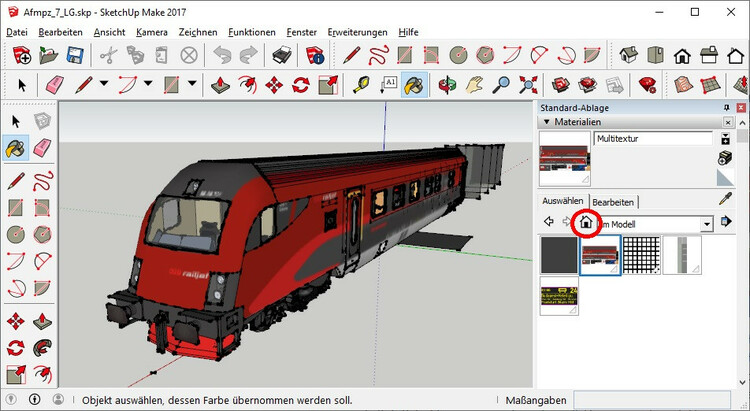
Hallo Dieter, eine Multitextur ist nichts anderes als die Zusammenfassung mehrerer Bildmotive in einem einzigen Texturbild. Beispielsweise enthält die obigen Multitextur die Abbilder der kompletten Außenhaut des damit zu texturierenden Wagens (Seitenwände, Front- und Rückansicht, Dach), eine Drehgestellblende, die Seitenansicht eines Rades, Scheinwerfer, Sitzpolster, eine Führertischplatte, Führertisch-Armaturen und zwei (beschriftete) Farbpaletten. Einige Motive sind doppelt vorhanden, weil man für Bauteile, die eine schaltbare Beleuchtung besitzen sollen, dasselbe Motiv einmal "unbeleuchtet" und einmal "beleuchtet" benötigt. Entsprechend muss dann das betroffene Bauteil doppelt vorhanden sein, von denen dann jeweils ein Bauteil bei ausgeschalteter und das andere bei eingeschalteter Beleuchtung angezeigt werden soll. Dies nur vorab zur Erklärung, weshalb in dieser Textur doppelte Motive vorhanden sind. Solange Du in Deinen Modellen (noch) keine Beleuchtung einbaust, braucht Dich dies nicht zu kümmern (Du benötigst dann keine"doppelten" Motive). Wenn Du dann mit dem Modellbau so weit "fortgeschritten" bist, dass Du auch beleuchtete Teile einbauen möchtest, können wir Dir auch mit der Handhabung der "Emissive"-Textur weiter helfen. Was das Einbinden einer solchen "eigenen" Textur in Sketchup anbelangt, hat mich Walter (@Klartexter) inzwischen überholt. Nur noch ein kleiner Hinweis: Wenn Du in der Standard-Ablage im Abschnitt Materialien (da, wo Du auch nach Walter's Beschreibung Deine Textur einbindest) auf das "Häuschen" klickst, werden Dir sämtliche Texturen angezeigt, die momentan Deinem Modell zugeordnet sind. Möglicherweise werden hier mehr Texturen angezeigt, als Du tatsächlich verwendet hast. Dann solltest Du die nicht verwendeten Texturen entfernen (mit rechter Maustaste anklicken und dann "löschen"), damit Du die Übersicht über die tatsächlich verwendeten Texturen behältst. Viele Grüße BahnLand
-
Kamera Übersicht
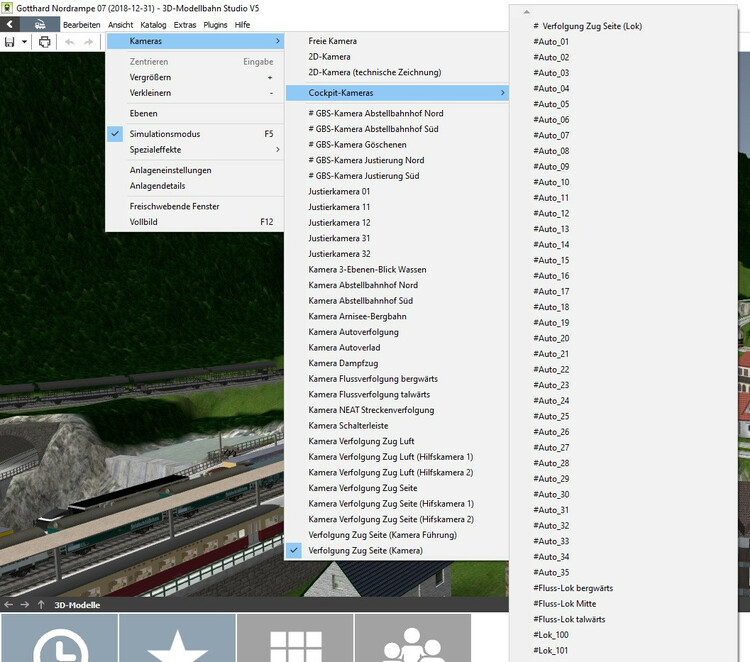
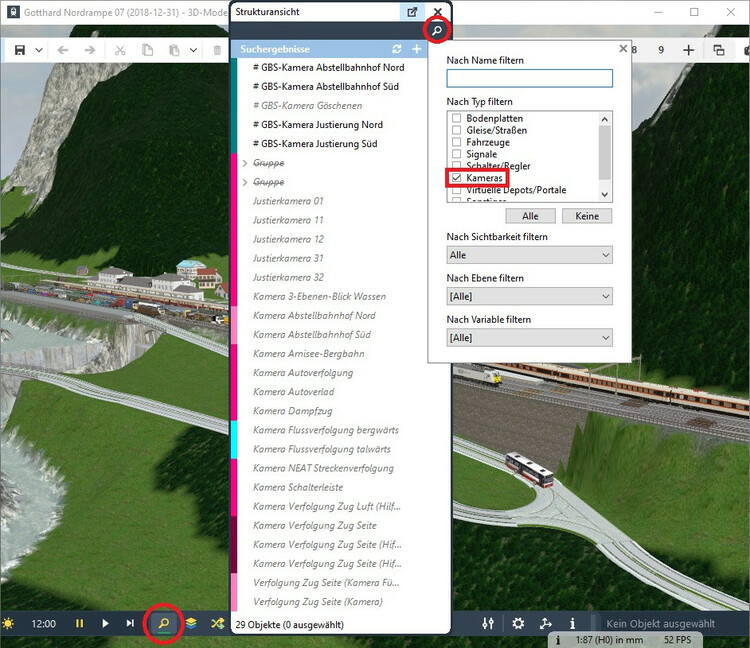
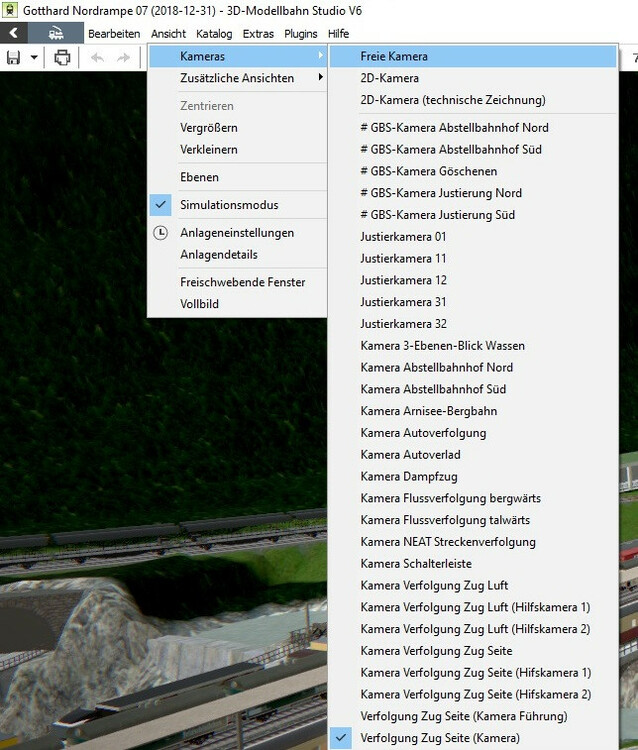
Hallo zusammen, Bis zur V5 konnte man sich über den Menüpunkt "Ansicht" auch noch die Cockpit-Kameras anzeigen lassen. Diese Möglichkeit fiel mit V6 ersatzlos weg (@Neo: warum eigentlich?). Mit V8 gibt es das Ansicht-Menü so nicht mehr. Man muss wie @Goetz beschrieb nun den Weg über das Suchfenster wählen. Im Vergleich zum zweiten Bild sieht man allerdings, dass die ausgegebene Liste der Benutzerkameras identisch ist. Nur die 3 Standard-Kameras (Freie Kamera, 2D-Kamera und Technische Zeichnung) sind weiterhin nur über die Button-Leiste adressierbar. Viele Grüße BahnLand
-
Wie man ein Modell mit Lod Stufen in den MBS einbaut.
Hallo Daniel, die Vorgabe von mindestens 30% Polygon-Einsparung beim Übergang zwischen 2 LoD-Stufen stammt von @Neo und steht zusammen mit anderen Vorgaben hier im Wiki. Grundsätzlich sollte man bezüglich der Anzahl der Polygone folgende zwei Punkte im Auge behalten: Die Anzahl der Polygone sollte auch in der Originaldatei (LoD-Stufe 0) in einem "vernünftigen Verhältnis" zur Größe und Komplexität des Modells stehen. In LoD-Stufe 2 sollte die Anzahl der Polygone so stark wie irgend möglich reduziert werden (wenn es geht, weit unter 5000). Denn feinere Konturen sind in der Entfernung, in der das Modellbahn-Studio auf die LoD-Stufe 2 umschaltet, sowieso nicht mehr erkennbar. Hier zwei konkrete Beispiele (alle Bilder lassen sich durch Anklicken vergrößern): Das erste Beispiel ist der hier abgebildete Fernverkehrswagen, der 3 LoD-Stufen besitzt. Hier ist das Originalmodell (LoD-Stufe 0) abgebildet. Es besteht aus 27183 Polygonen. Das hier abgebildete LOD1-Modell besteht nur noch aus 8129 Polygonen. Die Einsparungen ergaben sich hierbei im Wesentlichen dadurch, dass die Anzahl der Eckpunkte bei den Rundungen reduziert wurden (zumindest in der grafischen Datenverarbeitung ist die Behauptung "Der Kreis ist doch ein Vieleck" korrekt). Außerdem wuden bei den Fenstern die Verbindungsflächen zwischen den Fensteröffnungen der Außenwand und der Innenwand (Abstand 60 mm im Maßstab 1:1) weggelassen. Beim LOD2-Modell ist die Anzahl der Polygone so weit reduziert, dass die Form des Wagens gerade noch erkennbar ist. Ergebnis: 400 Polygone. Die Innenwand besitzt keine Fensteröffnungen mehr. Dies sind die hier sichtbaren grauen Rückseiten der Innenwand hinter den Festeröffnungen der Außenwand, die als ungefärbte Flächen im Sketchup-Modell noch sichtbar, aber im hochgeladenen MBS-Modell von der Rückseite her durchsichtig sind. Man sieht dann durch die Fenster hindurch auf die gegenüber liegende Innenwand, aber nicht mehr durch diese hinaus, da sie ja keine Fensteröffnungen mehr besitzt. Dies ist hier aber egal, da man bei der Entfernung, in der die LOD2-Stufe durch das Modellbahn-Studio angezeigt wird, eh nicht mehr durch den Innenraum hindurch sehen kann. Warum trotzdem die Außenhaut noch durchbrochene Fenster besitzt, wird später erklärt. Drehgestelle und Gummiwulst-Übergänge sind nur noch einfache Quader. Betrachtet man nun das Modell im Modellbahn-Studio, wird in der Nahaufnahme natürlich das Basismodell (LoD-Stufe 0) angezeigt. Entfernt an sich mit der Kamera von dem Modell, wird nach einer gewissen Entfernung automatisch auf das LOD1-Modell umgeschaltet (sofern dieses existiert). Beim vorliegenden Wagenmodell kann ich leider nicht feststellen, wann dies genau passiert, weil die Änderungen zwischen LOD0 und LOD1 nur filigrane Details, jedoch nicht die Grobstruktur des Wagens betreffen. Die Umschaltung auf LOD2 konnte ich jedoch feststellen: Hat man in den Grafik-Einstellungen den niedrigsten Detailgrad eingestellt, findet die Umschaltung des Wagens nach LOD2 in der oben angezeigten Entfernung statt. Hat an den hohen Detailgrad eingestellt, muss der Wagen von der Kamera so weit entfernt sein, um nach LOD2 umgeschaltet zu werden (man kann alles etwas besser sehen, wenn man die Bilder durch Anklicken vergrößert). Ich glaube, dass mit diesen Bildern klar wird, warum man in LoD-Stufe 2 die Anzahl der Polygone eines Modells drastisch reduzieren kann: Außer der Gesamtkontur des Modells ist aus dieser Entfernung nichts mehr zu erkennen - zumindest fast nichts: Denn bei Nacht (und hier muss man zum Erkennen das Bild vergrößern) kann man auch aus dieser Entfernung noch die eingeschaltete Innenbeleuchtung des Wagens erkennen (oder zumindest erahnen). Und hierzu braucht es auch in LOD2 noch die durchbrochenen Fenster, damit die gegenüber liegende "beleuchtete" Innenwand durch die Fensteröffnungen sichtbar wird. Im zweiten Beispiel möchte ich auf den in Deinem Ausgangsbeitrag beschriebenen Baum zurückkommen und zum Vergleich zwei Bäume von Brummi (@Roter Brummer) gegenüberstellen: Leider kenne ich Deinen Baum nicht (nur die von Dir genannten Polygonzahlen: LOD0 20000, LOD1 8000, LOD2 5000). Dass Dein Ausgangsmodell 20000 Polygone besitzt, kann ich mir schon vorstellen, wenn man den Baum mit seinem Geäst und dem Blattwerk möglichst detailgetreu nachbilden möchte. Auch erfüllen Deine weiteren Zahlen die Vorgabe von mindestens 30% Polygon-Reduktion zwischen jeweils 2 LoD-Stufen. Doch sind für einen einzelnen Baum auch 5000 Polygone in LOD2 noch zu viele, um diesem auf einer Anlage als "Massenprodukt" (Darstellung eines größeren Waldgebiets) einsetzen zu können. Ich möchte deshalb hier zwei Baum-Beispiele von Brummi zeigen, die trotz einer weit geringeren Polygonzahl (zumindest aus bestimmten Perspektiven) doch sehr realistisch wirken. Die große Eiche rechts besteht in LOD0 aus 2445, in LOD1 aus 1222 und in LOD2 aus 611 Polygonen. Erreicht wird dies dadurch, dass das Blattwerk aus verschieden geneigten teil-transparenten rechteckigen Flächen besteht, auf welchen die Konturen der Blätter abgebildet, und die Flächenbereiche dazwischen "durchsichtig" sind. Dadurch benötigt ein solches Rechteck - obwohl viele einzelne Blätter darstellend - nur 2 Polygone (Dreiecke). Somit ist es möglich, einen solchen Baum mit deutlich weniger Polygonen zu realisieren. "Auf die Spitze getrieben" hat Brummi die Polygon-Einsparung bei dem kleinen Laubbaum links. Dessen Basismodell besteht tatsächlich aus nur 16 Polygonen, weshalb hier keine weiteren LoD-Stufen benötigt werden. Schaut man diese beiden Bäume von oben an, kann man beim linken Baum 4 sich gegenseitig überschneidende Flächen erkennen, die als teiltransparente Rechtecke realisiert und beidseitig texturiert sind (4 rechteckige, jeweils aus 2 Dreiecken (Polygonen) bestehende Rechtecke, beidseitig bemalt, ergibt in Summe 16 Polygone). Beim Baum rechts sind die teiltransparenten Rechtecke verschieden geneigt, sodass das Laub auch "von oben" sichtbar ist. Auch wenn der linke Baum für den "Nahbereich" zumindest von oben betrachtet weniger geeignet ist, würde er sich für Modelle wie den Baum rechts (in passender Größe) sehr gut als LOD2-Modell eignen. Denn in der Entfernung, in der auf das LOD2-Modell umgeschaltet wird, ist von beiden Bäumen bestenfalls noch eine kleine "Wolke" oder ein dicker Punkt zu erkennen (siehe die obigen Bilder mit den LOD2-Wiedergaben des Fernverkehrswagens. Also "Keine Angst" vor drastischen Polygon-Reduzierungen in der LoD-Stufe 2. Viele Grüße BahnLand
-
Gedankenspiele und Wünsche
Hallo @Henry, da ich herausbekommen wollte, wo der Unterschied zwischen Deiner und meiner Google-Maps-Anwendung liegt, habe ich es mal mit einem anderen Browser versucht. Normalerweise gehe ich mit FireFox ins Internet. Nun habe ich Google Maps mit Microsoft Edge aufgerufen. Und siehe da, ich konnte hier zwar in den Luftbld-Modus (Bild 2 in meinem letzten Beitrag) umschalten, aber nicht die Schräg-Ansicht einstellen. Nach ein bisschen "herumprobieren" habe ich dann aber doch die Lösung gefunden (es liegt nicht am unterschiedlichen Browser): Wenn man die Maus auf dem "Ebenen"-Button links unten stehen lässt, ... ... werden zusätzliche Buttons zur Auswahl angezeigt. Klicke hier auf den Button "Mehr". Es öffnet sich dann ein zusätzliches Fenster, in dem man ganz unten die "Globusansicht" durch Setzen des Häkchens aktivieren kann. Nun wird rechts auch die Kompass-Nadel angezeigt, und mit geichzeitig gedrückter Schift-Taste und linker Maustaste lässt sich die Luftbild-Ansicht drehen und neigen. Mit dem Mausrad kann man in der eingestellten Blickrichtung in das Bild hinein und auch heraus zoomen. Genau dieses Häkchen war bei mir in FireFox gesetzt und in Edge nicht. Nun hoffe ich, dass es bei Dir auch funktioniert. Viele Grüße BahnLand
-
Gedankenspiele und Wünsche
Hallo @Henry, das stimmt so nicht ganz. In der Karten-Ansicht von Google Maps hast Du Recht: hier ist Norden immer oben. Wenn man aber links unten auf das keine Bildchen klickt, ... ... kommt man zur Luftbild-Ansicht. Diese ist zwar zunächst genauso wie die Karten-Ansicht ausgerichtet. Mit gleichzeitig gedrückter Shift-Taste auf der Tastatur und linker Maustaste lässt sich diese Ansicht aber durch Bewegen der Maus drehen und neigen. Die Kompassnadel am rechten Bildrand gibt hierbei an, wo nun in Relation zur Blickrichtung Norden ist. Dieses Bild lässt sich vergrößern. Ausgewählte Gegenden (z.B. in Großstädten) lassen sich auch ohne "StreetView" schräg von der Seite betrachten, wobei die Objekte 3-dimensional dargestellt werden. Allerdings ist die Darstellung der Pflanzenwelt hierbei ziemlich abstrakt. Vor allem in ländlichen Gebieten ist diese 3D-Darstellung oft nicht vorhanden. Dann kann man die Landschaft zwar weiterhin aus der Schrägansicht betrachten. Man schaut dann aber auf eine "bemalte Ebene". Das Alpenpanorama lässt sich aber wieder voll in 3D betrachten, ... ... wobei aber auch hier "Hochbauten" einfach auf das Landschaftsprofil projiziert werden (Salvador Dali lässt Grüßen ). Viele Grüße BahnLand
-
Gedankenspiele und Wünsche
Hallo Ingo, wenn Du einen Windows-PC hast, bekommst Du Bildschirmfotos ganz einfach, indem Du auf die <Druck>- oder <Print>-Taste Deines PCs drückst. Damit wird der "Bildschirm-Abzug" in die Zwischenablage gespeichert. Von dort kannst Du das Bildschirmfoto dann in jedem beliebigen Zeichen-/Grafik-Programm einfügen (<Strg>V) und von dort dann als Bild-Datei abspeichern (und gegebenenfalls vorher bearbeiten). Im Modellbahn-Studio selbst gibt es die Möglichkeit, von der aktuellen Fenster-Ansicht des Programms einen Abzug zu erstellen und direkt in eine Datei abzuspeichern. In der aktuellen V8 klickst Du hierzu in der oberen Menüzeile direkt auf den Fotoapparat. In den älteren Versionen findet man die Bildschirmaufzeichnung unter dem Hauptmenüpunkt "Extras". Bei dem von @streit_ross genannten Snipping-Tool, kann man den abzuspeichernden Bildschirm-Ausschnitt direkt mit der Maus aufziehen. Viele Grüße BahnLand
-
Vorschlag für neue Anlage an die Profis
Hallo Markus, möchtest Du wirklich solch ein "Monstrum" (Bild durch Anklicken vergrößern) auf Deine Anlage stellen und dann noch innen vollständig ausstatten (da passt der 13-teilige ICE1 gerade hinein)? Diese Halle habe ich übrigens in wenigen Minuten gebaut, indem ich eines von den im Hintergrund gezeigten Beispielen aus dem Online-Katalog einfach mehrfach nebeneinander und hintereinander positioniert habe. Da man in die Halle sowieso "hinein kriechen" muss, um das Innere zu sehen, habe ich die durch diesen Zusammenbau unvermeidbaren "inneren Trennwände" in Kauf genommen. Viele Grüße BahnLand
-
Zufahrt zum Rastplatz mit virtueller Spur
Hallo Detlef, im Modellbahn-Studio wird zwischen dem "Planungsmodus" (Arbeitsmodus) und "Simulationsmodus" (Präsentationsmodus) unterschieden (Werkzeugsymbol in der oberen Menüleiste). Im Planungsmodus wird bei einer Weiche immer die aktive Fahrspur im Vordergrund hell und die inaktiven Fahrspuren (durch die aktive Fahrspur überdeckt, falls diese sichtbar ist) etwas abgedunkelt dargestellt. Im Simulationsmodus gibt es diese optische Unterscheidung nicht. Da sind alle Fahrspuren immer gleich hell. Da bei Deiner Straßenweiche die Fahrspur 0 den Straßenbelag beinhaltet, erscheint dieser daher im Planungsmodus etwas dunkler, wenn bei Deiner Weiche Fahrspur 1 oder Fahrspur 2 aktiviert ist. Schalte also auf den Simulationsmodus um, um die Abdunkelung bei bestimmten Weichenstellungen zu unterbinden. Viele Grüße BahnLand
-
Dad335's models (Modellbau...)...
Hallo / hello Douglas, versuche bitte einmal folgendes: Please try the following: Wähle in der Textur "_Custom.png" für den Bereich für das Wagendach die Farbe (R,G,B) = (100,100,100) ("(R,G,B)" steht für "(rot,grün,blau)"). In der Textur "_Custom_Metallic.png" färbst Du denselben Bereich weiß ein. der restliche Texturbereich ist schwarz. In der Textur "_Custom_Roughness.png" wählst Du für den Dachbereich (128,128,128) und für den Rest der Textur (192,192,192). Wenn Du den Wagen mit dieser Textur-Kombinaton hochlädst, bekommst Du folgende Modell-Darstellung (so geht es zumindest mit den x-Dateien; ob es mit den gltf-Dateien genauso funktioniert, weiß ich nicht - das müssen Dir andere sagen): In the texture "_Custom.png" choose the color (R,G,B) = (100,100,100) ("(R,G,B)" stands for "(red,green,blue)") for the area for the car roof. In the texture "_Custom_Metallic.png" you color the same area white. the rest of the texture area is black. In the texture "_Custom_Roughness.png" you choose (128,128,128) for the roof area and (192,192,192) for the rest of the texture. If you upload the car with this texture combination, you will get the following model representation (at least this is how it works with the x-files; whether it works the same way with the gltf-files, I don't know - others will have to tell you): Wenn Du nun für den Dachbereich in der Haupttexur "_Custom.png" dei hellere Farbe (215,215,215) verwendest (die Metallic- und Roughness-Textur bleiben unverändert), ergibt sich folgendes Bild: If you now use the lighter color (215,215,215) for the roof area in the main texture "_Custom.png" (the metallic and roughness textures remain unchanged), you get the following picture: Dies sind zumindet die Dachfarben, die ih für eine Fenverkehrswagen verwendet habe. These are at least the roof colors I used for a Fenverkehr car. Du kannst die hier beschriebenen Metallic- und Roughness-Texturen unverändert für alle Deine Wagen- und Farbvariationen verwenden, da sie jeweils nur das Dach betreffen. Alle anderen Farben auf den Wagentexuren werden hierdurch nicht tangiert. You can use the metallic and roughness textures described here unchanged for all your car and color variations, since they only affect the roof. All other colors on the car textures are not affected by this. Viele Grüße / many greetings BahnLand
-
Erweiterter DirectX-Exporter
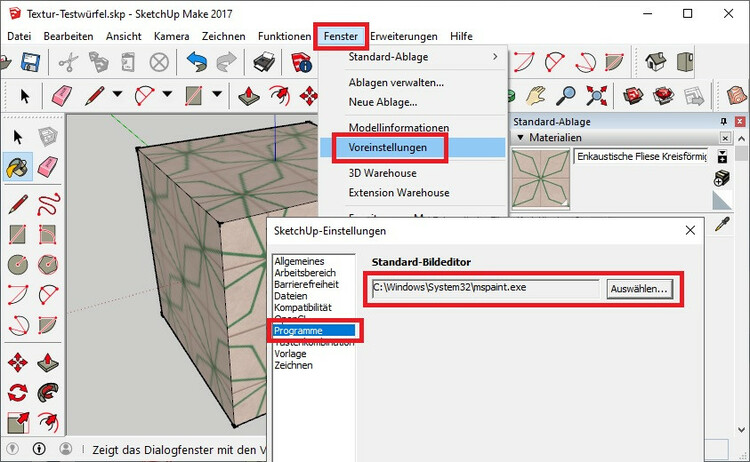
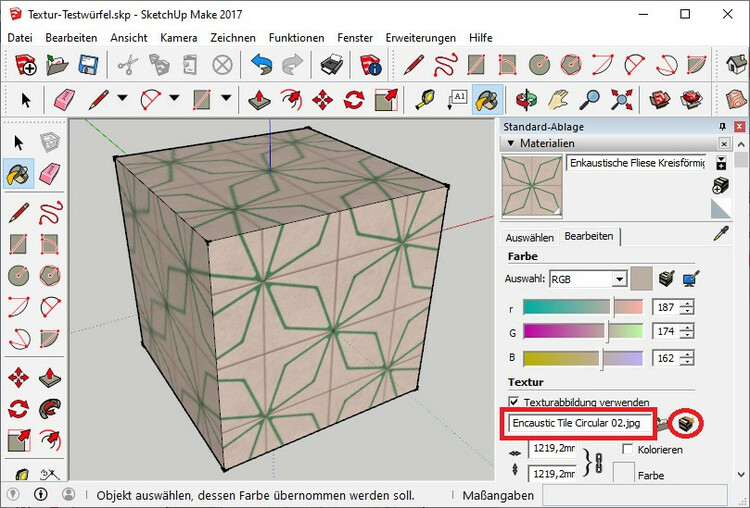
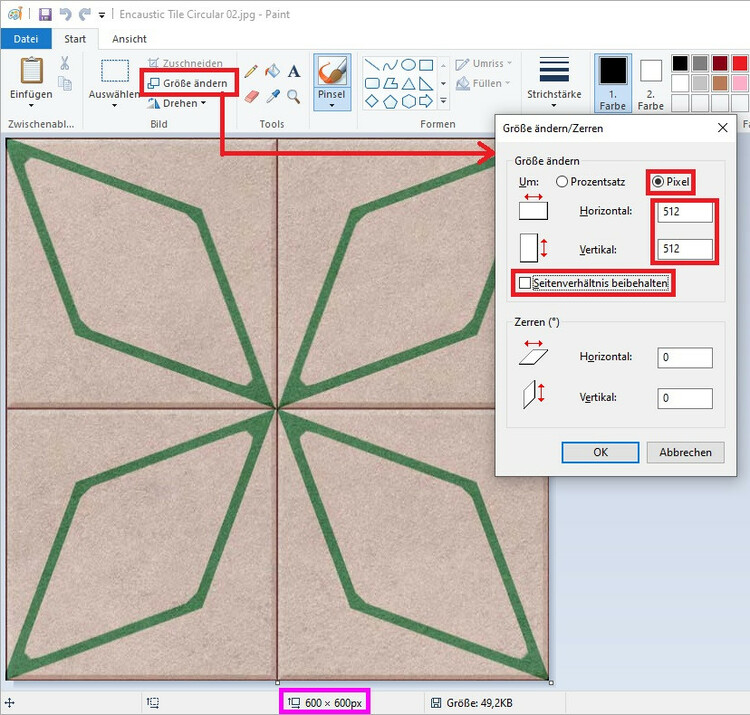
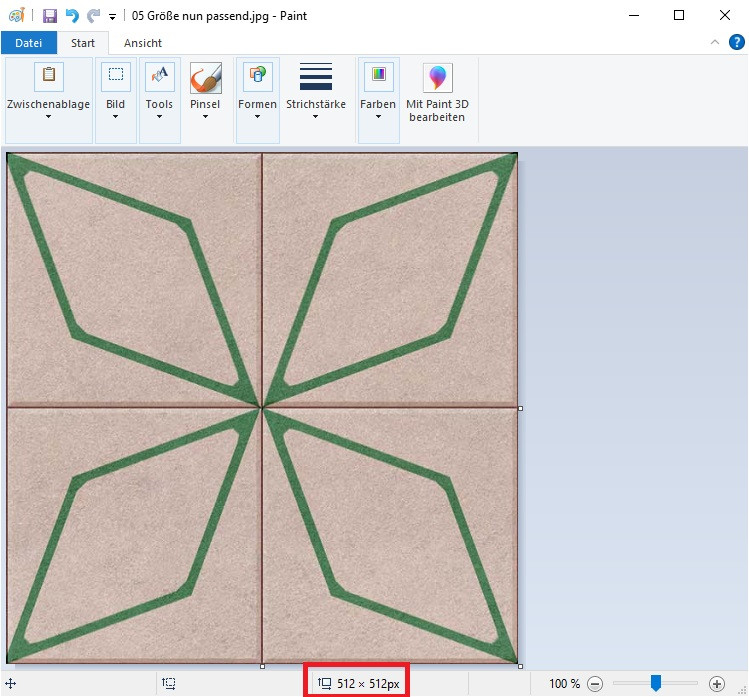
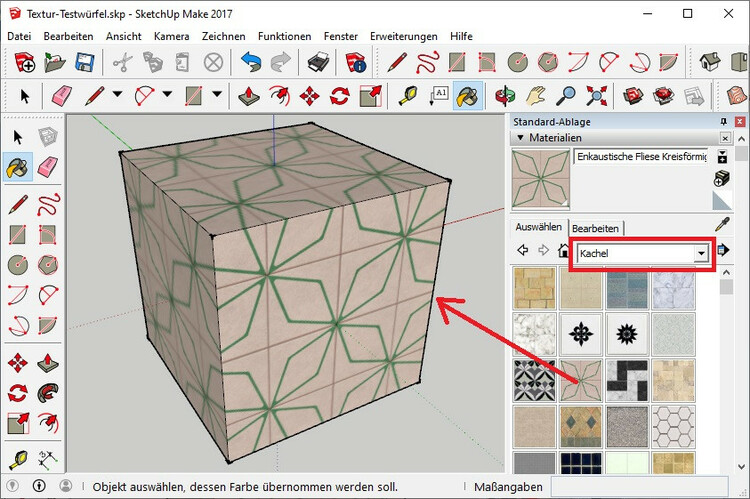
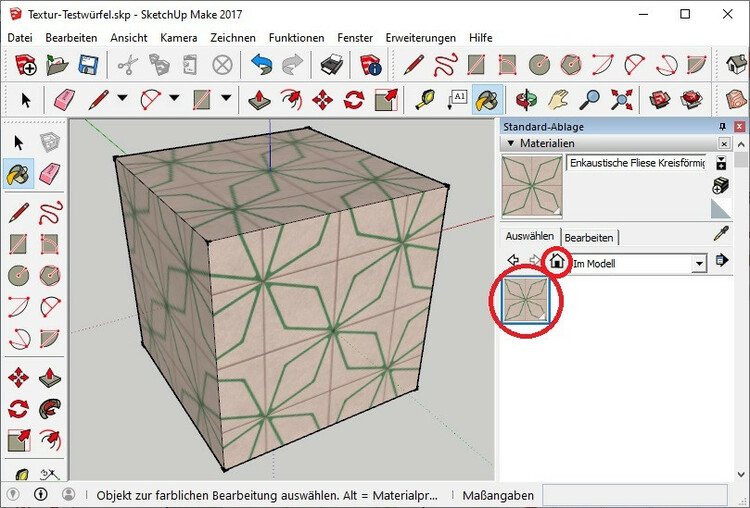
Hallo Dieter, in den "uralten" Sketchup-Versionen (ich glaube bis Sketchup V8) wurden die für ein Modell verwendeten Texturen automatisch dort abgelegt, wohin beim DirectX-Export auch die x-Datei geschrieben wurde. in den Sketchup-Make-Versionen funktioniert das nicht mehr. Der Modellbauer muss also selbst dafür sorgen, dass die im Modell verwendeten Texturen im gleichen Verzeichnis wie die x-Datei liegen. Bei selbst erstellten Texturen ist dies grundsätzlich kein Problem. Bei Texturen, die aus der Textur-Bibliothek des Programms Sketchup entnommen werden, geht man wie folgt vor: Zunähst muss man in den Voreinstellungen von Sketchup Das normalerweise benutzte Grafik-Programm spezifiziert haben (bei mir ist das immer noch das klassische Paint von Windows). Wenn das Modell fertig texturiert ist und dabei insbesondere Texturen aus der Sketchup-Texturen-Bbliothek verwendet wurden, ... ... kann man mit einem Klick auf das kleine Häuschen zuerst die Liste der "verwendeten" Texturen (im obigen Beispiel ist dies genau eine) und dann mit einem Doppelklick auf die zu betrachtende Textur deren Details anzeigen lassen. Neben dem Feld, in welchem der Dateiname dieser Textur hinterlegt ist, klickt man auf das Icon ganz rechts. Es öffnet sich dann automatisch das in den Voreinstellungen (erstes Bild) angegebene Zeichenprogramm mit der geöffneten Textur. Im vorliegenden Beispiel erfüllen die Kantenlängen dieser Textur nicht die Bedingung "2er-Potenzen" (siehe die violette Einrahmung). Deshalb muss die Textur auf die korrekten Kantenlängen skaliert werden. In Paint geschieht dies mit der Funktion "Größe ändern", nach deren Auswahl sich ein kleines Konfigurationsfenster öffnet. Hier wählt man die Größeneinstellung in Pixeln aus. Beim vorliegenden Bild könnte man die in Paint angezeigte Voreinstellung "Seitenverhältnis beibehalten" stehen lassen. Müssen dagegen Bildbreite und Bildhöhe mit unterschiedlichen Skalierungen angepasst werden, um für die Kantenlängen 2er-Potenzen zu erhalten, muss hier (in Paint) das Häkchen entfernt werden. Nun kann man für die Bildhöhe und die Bildbreite separat die gewünschten Kantenlängen eingeben und dann das Konfigurationsfenster mit "OK" schließen. Die Texur besitzt jetzt die korrekten Kantenlängen und kann nun explizit in jenes Verzeichnis, in dem sich die x-Datei befindet oder durch den noch auszuführenden DirectX-Export abgelegt werden soll, abgespeichert werden. Damit ist sie dann beim Hochladen des Modells in das Modellbahn-Studio für dieses auch sichtbar. Man beachte, dass die Textur, wenn für die Breite und Höhe des Bildes unterschiedliche Skalierungen notwendig waren, nun gegenüber der ursprünglichen Textur "verzerrt" ist. Dies hat jedoch keinen Einfluss auf deren Darstellung auf dem 3D-Modell. Denn die in der x-Datei abgelegten Texturkoordinaten, die definieren, wie die Textur auf den jeweiligen Modellflächen positioniert wird, sind relative Koordinaten bezogen auf die Gesamtgröße der Textur. Und diese relativen Koordinaten ändern sich durch eine Dehnung und Stauchung der Textur nicht. Es ist also nicht nötig, nach der Anpassung der Kantenlängen die mit dieser Textur bereits bemalten Modellflächen nochmals zu korrigieren. Viele Grüße BahnLand
-
Dad335's models (Modellbau...)...
Hallo, nach dem Updtae auf Version 8.2.0.0 (veblüffenderweise war bei mir der automatische Update (wohl) ausgeschaltet), sehe ich das Modell jetzt auch. Viele Grüße BahnLand
-
Dad335's models (Modellbau...)...
Hallo @Neo, gibt es eine Erklärung, warum das von @Dad3353 als Entwurf veröffentlichte Wagen-Modell bei den anderen Nutzern bei eingegebener Content-ID nicht angezeigt wird? Viele Grüße BahnLand
-
Dad335's models (Modellbau...)...
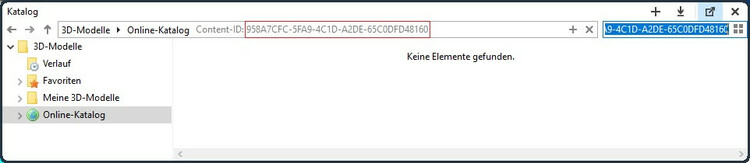
Hallo / hello Douglas, kannst Du bitte die Content-ID 958A7CFC-5FA9-4C1D-A2DE-65C0DFD48160 nochmals überprüfen? Bei mir wird nämlich ebenfalls nichts angezeigt. Can you please check the Content-ID 958A7CFC-5FA9-4C1D-A2DE-65C0DFD48160 again? Nothing is displayed for me either. Viele Grüße / many greetings BahnLand
-
Erweiterter DirectX-Exporter
Hallo Dieter, dass man eine Sketchup-Datei zuerst einmal in eine x-Datei konvertieren muss, damit man das Modell in das Modellbahn-Studio hochladen kann, dafür kann der Programmierer des MBS (@Neo macht das ganz allein) nichts. Sketchup verwendet wie viele andere Grafik-Programme auch zunächst sein "eigenes" Grafik-Format (hier skp), das andere Programme normalerweise nicht verstehen. Deshalb gibt es "genormte" Grafik-Formate, die jeweils auf eine bestimmte Funktionalität ausgerichtet sind und dann von vielen Programmen als "Daten-Austausch-Format" verwendet werden können. Sketchup unterstützt in der Vollversion beispielsweise das obj-Format oder in der Light Version (Sketchup Make) das dae-Format, in welchem man 3D-Modelle in andere 3D-Grafikprogramme übertragen kann, jedoch nicht das DirectX-Format (x-Datei) oder gltf-Format, welche animierte 3D-Grafiken unterstützen. Genau eines dieser 2 Formate benötigt daher aber das Modellbahn-Studio, um die animierten 3D-Modelle darstellen zu können. Deshalb gibt es den Sketchup-DirectX-Exporter, der - nachträglich in Sketchup eingebunden (im "Plugins"-Verzeichnis von Sketchup hinterlegt) - Sketchup-Moelle im DirectX-Format ausgeben kann. Die DirectX-Syntax lässt für Bezeichner nur einen sehr eingeschränkten Zeichensatz zu (A-Z, a-z, 0-9, "-" und "_"). Leerzeichen und einige weitere Sonderzeichen z.B. "/". "#", "{" und "}" werden als "Steuerzeichen" interpretiert und bewirken daher, an der falschen Stelle platziert, dass DirectX die x-Datei nicht mehr interpretieren kann. Genau dann gibt das Modellbahn-Studio die Fehlermeldung "Datei besitzt ein unbekanntes Format ..." aus, ohne genau spezifizieren zu können, wo es genau in der x-Datei hakt. Solange man aber im Sketchup-Modell sicherstellt, dass Bezeichnungen für Sketchup-Gruppen oder Materialbezeichnungen nur aus den erlaubten Zeichen bestehen und keine Leerzechen enthalten, ist sichergestellt, dass der Sketchup-DirectX-Exporter eine x-Datei in korrekter DirectX-Syntax abliefert, die vom Modellbahn-Studio auch korrekt eingelesen werden kann. Andere Fehlermeldungen des Modellbahn-Studios werden erst nach dem (erfolgreichen) Einlesen der x-Datei ausgegeben, wenn etwa festgestellt wird, dass eine Textur nicht die vorgeschriebenen Kantenlängen (2er-Potenzen) besitzt. Diese Einschränkung dient beispielsweise der beschleunigten Darstellung des zu bearbeitenden Objekts. Sie ist nicht Sketchup-spezifisch, sondern gilt auch für Modelle, die mit einem anderen 3D-Modellierungsprogram erstellt werden. Viele Grüße BahnLand
-
Dad335's models (Modellbau...)...
Hallo zusammen / hello together ich plädiere für die Variante, bei der jeder Fahrzeugtyp ein separates Modell ist, das die verschiedenen Anstrich-Varianten als Variationen enthält. Dies hat folgenden Grund: I advocate the variant where each vehicle type is a separate model that contains the different paint schemes as variations. The reason for this is as follows: Besitzt ein Modell mit mehreren Variationen verschiedene Animationen, wird durch die Variation 1 festgelegt, welche Variationen im Modell angesprochen werden können. Besitzen also weitere Variationen andere Animationen als Variation 1, können diese im Modell nicht erkannt und nicht ausgelöst werden. If a model with several variations has different animations, variation 1 determines which variations can be addressed in the model. If further variations have other animations than variation 1, these cannot be recognized in the model and cannot be triggered. Nun gibt es aber sehr wohl Wagentypen, die sich in möglicherweise implementierten Animationen unterscheiden: Now there are very well wagon types, which differ in possibly implemented animations: Ein normaler Sitzwagen hat möglicherweise Animationen für die Innenbeleuchtung und die Schlusslichter. Ein Steuerwagen besitzt möglicherweise Animationen für das Cockpit und die Stirnlichter. Ein Speisewagen besitzt möglicherweise einen animierten Stromabnehmer. A normal seating car may have animations for the interior lighting and the tail lights. A control car may have animations for the cockpit and the headlights. A dining car may have animated pantographs. Es wäre hier also wenig sinnvoll, Sitzwagen, Speisewagen und Steuerwagen mit gleichem Anstrich als Variationen in ein Modell zu packen. Umgekehrt ist es jedoch kein Problem, verschiedene Modelle "Sitzwagen", "Steuerwagen" und "Speisewagen" anzulegen, in denen jeweils verschiedene Anstrich-Varianten als Variationen hinterlegt sind. Denn hier kann dann davon ausgegangen werden, dass alle Variationen dieselben Animationen unterstützen. It would therefore make little sense here to pack seat cars, dining cars and cab cars with the same paint scheme as variations in one model. Conversely, however, it is no problem to create different models of "seat cars", "cab cars" and "dining cars", in each of which different paint schemes are stored as variations. Because here it can be assumed that all variations support the same animations. Speziell auf die Wagen-Modelle von Douglas (@Dad3353) hat dies zwar keine Auswirkung, da diese keine Animationen enthalten, aber ich würde es persönlich schon für sinnvoll erachten, dass für möglichst alle Modelle das gleiche Variationen-Schema verwendet wird. Specifically on the Douglas (@Dad3353) wagon models this has no effect, since they do not contain animations, but I personally would consider it useful to use the same variation scheme for all models if possible. Viele Grüße / many greetings BahnLand
-
Texturen ändern beim Railjet Stwg.V7
Hallo Christian, als Vorlage für die Tauschtextur des CD-Railjet musst Du die Variation "06 Railjet Italien" hernehmen, da diese eine andere Fensteranordnung als die anderen Railjets besitzt. Die tschechischen Railjets stimmen alle mit den ÖBB-Railjet-Garnituren 52-60 für den Italien-Einsatz überein. Da, wo Du bei Deinen mit Tauschtextur versehenen Modellen "undurchsichtige Fenster bekommen hast", liegt das daran, dass Deine Tauschtextur in den betroffenen Bereichen nicht "durchsichtig" ist. Wenn Du die Texturen des Railjet-Wagens als Vorlagen für Deine Tauschtexturen im dds-Format oder png-Format herunter lädst und dann in Paint.net oder Gimp oder einem anderen Zeichenproramm anschaust, das Transparenzen unterstützt, wird die Textur im jeweiligen Programm wie folgt angezeigt: Hierbei werden die "durchsichtigen" Teile der Textur als "grau karierte" Flächen angezeigt. Betrachtet man diese Textur in einem Programm, das keine Transparenz unterstützt (z.B. das in Windows standardmäßig vorhandene Paint), werden diese Flächen weiß angezeigt und beim Abspeichern auch als "weiße Flächen" abgelegt. Im zweiten Bild habe ich diese Flächen durch eine sonst auf der Textur nicht vorhandene Farbe (hier "türkis") hervorgehoben. In der Textur sind zwar die Fensterscheiben in einem dunklen Grauton mit eingezeichnet. Im Modell sind aber jene Stellen in der Seitenwand des Railjet-Wagens ausgespart und mit leicht getönten transparenten Fensterscheiben versehen, durch die man von außen in das Innere des Wagens schauen kann. Bei den Wagen mit dem großen Railjet-Logo auf der Seitenwand ragt dieses in die Fensterscheiben-Bereiche hinein. Im Modell wird dies dadurch realisiert, dass vor der eigentlichen Fensterscheibe eine weitere Fläche mit den "durchsichtigen Logo" versehen wird (im obigen Bild der türkisfarbene Bereich, der auf der originalen Textur als durchsichtig gekennzeichnet ist - wie im Bild darüber). Ist nun dieser Bereich auf der Textur nicht durchsichtig, kann man in dem damit texturierten Modell auch nicht durch die betroffenen Fenster schauen. Gleiches gilt auch für die Einsen, die vor den im Modell ausgesparten Türfenstern positioniert werden. Beim "Italien"-Railjet ist das Railjet-Logo komplett unter das Fensterband gerutscht. Deshalb brauchen hier die Scheiben nicht mehr durch die Textur mit dem "durchsichtigen" Railjet-Logo überdeckt zu werden. Damit lassen sich nun auch die von Dir festgestellten "undurchsichtigen" Fensterscheiben erklären: Zunächst sind die von mir hier beschriebenen Bereiche auf Deiner Tauschtextur nicht durchsichtig, sondern weiß. Dann hast Du bei Deinem zweiten Bild die Tauschtextur auf die Railjet-Variation mit dem großen Logo angewendet. Daher sind die Fenster, in die dieses Logo beim originalen Modell hineinragt, nicht mehr durchsichtig. Beim ersten und dritten Bild von Dir (über beide Beiträge gezählt) hast Du die Tauschtextr auf einen Wagen mit kleinem Railjet-Logo angewendet. Daher sind nun fast alle Fenster durchsichtig (nicht jene, die es bei den "Nicht-Italien-Railjets" überhaut nicht gibt). Du musst Deine Tauschtextur also wirklich auf die Italien-Variation des Railjet-Modells anwenden. Dann stimmen auch die Fenster mit jenen des CD-Railjet-Steuerwagens überein. Die Türfenster sind jedoch bei allen 3 Bildern von Dir undurchsichtig, da hier immer die Klassenbezeichnug vor das Fenster "geklebt" ist. Damit auch diese durchsichtig werden können, muss Deine Tauschtextur in den oben jeweils türkis eingefärbten Bereichen "durchsichtig" sein. Wenn Du die Tauschtexturen mittels Paint oder einem anderen Programm, das keine Transparenzen unterstützt, zeichnest, musst Du die besagten Bereiche mit einer Farbe ausfüllen, die sonst in der Textur nicht verwendet wird. Wenn Du die Textur dann abgespeichert hast, musst Du diese Farbe in Paint.net, Gimp oder einem anderen Transparenzen unterstützenden Programm als "durchsichtig" kennzeichen (nach "Alpha" umwandeln) und dann die Textur in diesem Zustand abspeichern. Wenn Du dann diese Textur als Tauschtextur auf das Modell anwendest, sind im Modellbahn-Studio auch die Türfenster wieder durchsichtig. Viele Grüße BahnLand
-
Modelle von BahnLand
Hallo zusammen, ein erster Blick auf den noch im Rohbau befindlichen 1.-Klasse-Wagen (noch ohne Inneneinrichtung). Und etwa so soll später die fertige Zuggarnitur aussehen (hier noch komplett aus dem unfertigen 1.-Klasse-Wagen und dem Steuerwagen gebildet). Beide Bilder lassen sich wieder zum Vergrößern anklicken. Viele Grüße BahnLand